Cool Chrome Dev Tools tricks and tips you might not know about
Google Chrome browser has been my favorite browser for development for quite some time. And the Dev Tools capabilities is one of the reasons for that.
Below you will find a list of cool tricks and tips I’ve found in Chrome Dev Tools over the years.
- Dev Tools theme
- Dev Tools panel layout
- Switch between Dev Tools panels
- Switch between CSS properties
- Toggle element visibility
- Edit element attributes
- Search DOM tree
- Add devices
- Add new styles shortcut
- Edit any text content on the page
- Store value as a global variable in console
- Increment CSS values
- DOM elements as global variables
- Switch between color formats
- Return the value of the last expression evaluated in the console
- Bonus: Expand all sub-properties of an object that’s been logged to the console
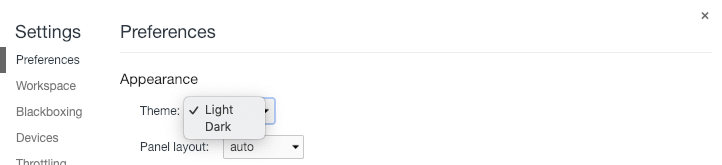
1. Dev Tools theme
There’s a way to toggle between Light and Dark theme for Dev Tools. Inside Settings under Appearance choose between Light and Dark themes.

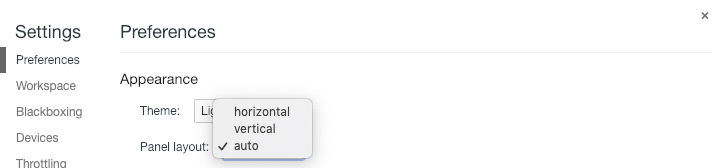
2. Dev Tools panel layout
In some cases, it is more comfortable to work with a certain type of panel layout. You can select between three possible layouts:
- horizontal;
- vertical;
- auto.
It can be set inside Settings under Appearance.

3. Switch between Dev Tools panels
There’s an easy way to switch between Dev Tools panels via keyboard.
- cmd + 1-9 for MAC;
- ctrl + 1-9 for Windows and Linux.

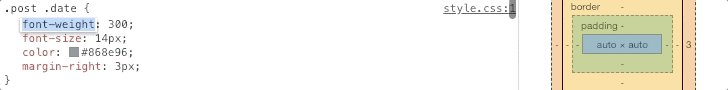
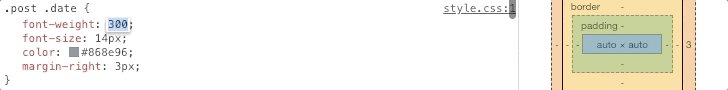
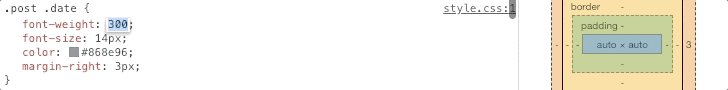
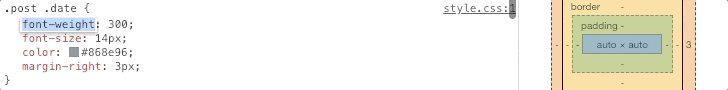
4. Switching between CSS properties
While in the Styles panel click on the CSS property and press:
- tab to jump to the next property;
- tab + shift to jump to the previous property.

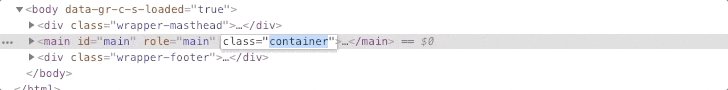
5. Toggle element visibility
You can easily toggle element visibility inside element DOM tree by pressing h key on selected element.

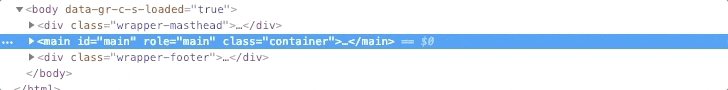
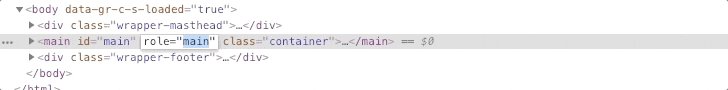
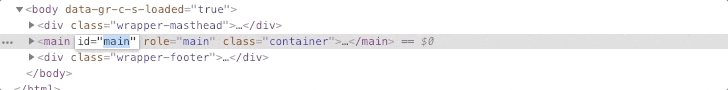
6. Edit element attributes
Inside element DOM tree press enter key on the selected element to edit attribute. Press tab to edit next attribute, press tab + shift edit previous attribute.

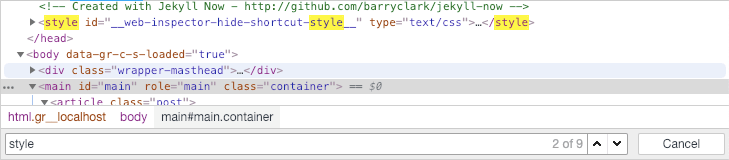
7. Search DOM tree
To find any attribute, element, content or any other string inside DOM tree just press:
- cmd + f for MAC;
- ctrl + f for Windows and Linux.

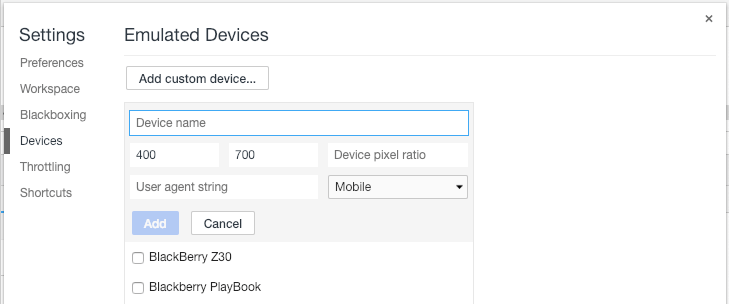
8. Add devices
You can enable/disable existing devices or add a custom device inside Device toolbar. Inside Settings click on the Devices tab. You will see a list of existing devices where you can enable/disable devices. Or you can add a new one by clicking on the Add custom device… button.

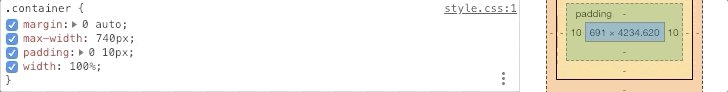
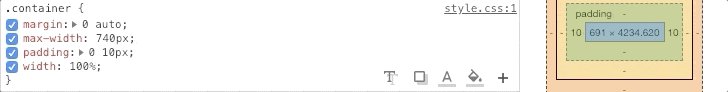
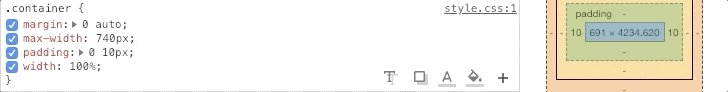
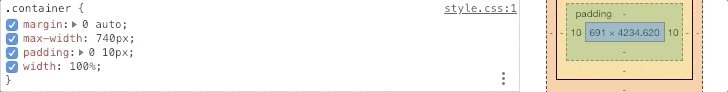
9. Add new styles shortcut
To quickly add a new style like:
- Color;
- Background color;
- Text-shadow;
- Box-shadow.
Hover over a small icon ( ⋮ ) in the bottom left corner and the above options will appear. To insert a new style rule below click on the + icon.

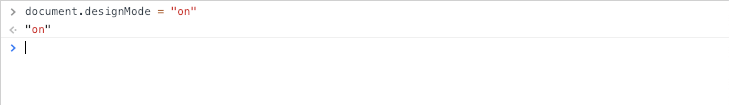
10. Edit any text content on the page
In the console write document.designMode = "on" and you will be able to edit any text content on the page instantly.

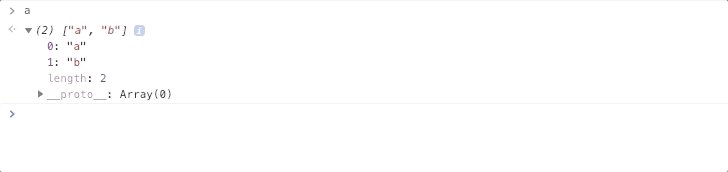
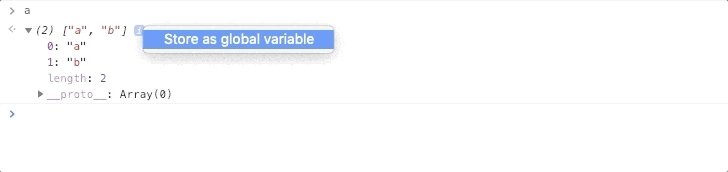
11. Store value as a global variable in console
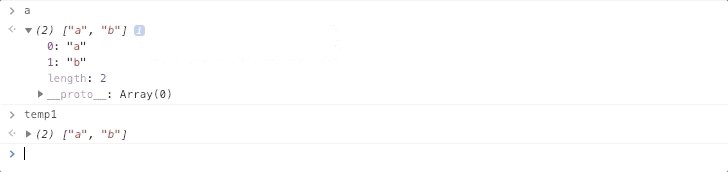
Any returned data of object or function type can be stored as a global variable in the console. E.g. console.log(['a', 'b']) will return an array. Right click on it and select Store as a global variable which will be accessible via temp1 keyword in the console.
Note: These variables are temporary and are only available during the current session, meaning after page refresh they will be gone.

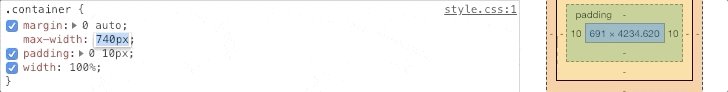
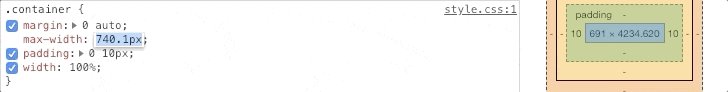
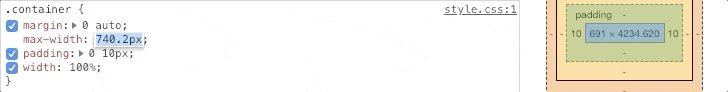
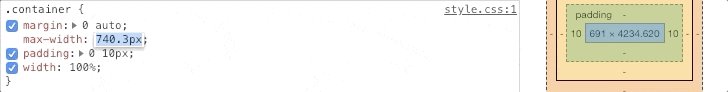
12. Increment CSS values
Numeric CSS values can easily be incremented and decremented by using certain key combinations:
- Increment value by 1 ↑;
- Dcrement value by 1 ↓;
- Increment value by 0.1 alt + ↑;
- Dcrement value by 0.1 alt + ↓;
- Increment value by 10 shift + ↑;
- Dcrement value by 10 shift + ↓;
- Increment value by 100 cmd + ↑ (MAC), ctrl + ↑ (Windows and Linux);
- Dcrement value by 100 cmd + ↓ (MAC), ctrl + ↓ (Windows and Linux).

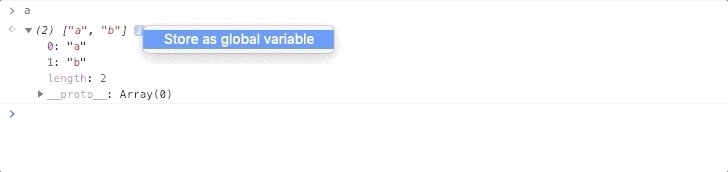
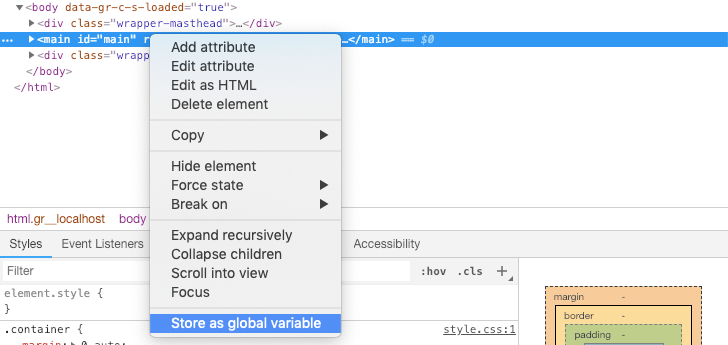
13. DOM elements as global variables
A DOM element can be stored and accessed as a global variable in the console. In the DOM tree right click on the element tag and click Store as a global variable.
Note: These variables are temporary and are only available during the current session, meaning after page refresh they will be gone.

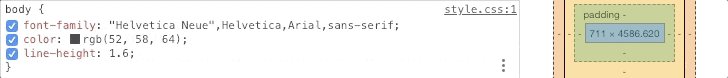
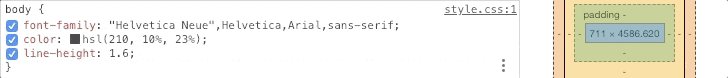
14. Switch between color formats
You can easily change the color format by holding shift key and click on the Color Preview box next to the value.

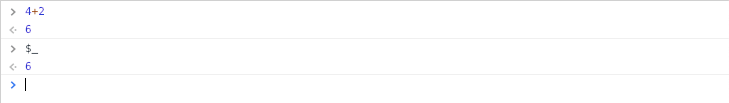
15. Return the value of the last expression evaluated in the console
$_ in the Console returns the value of the last expression evaluated.

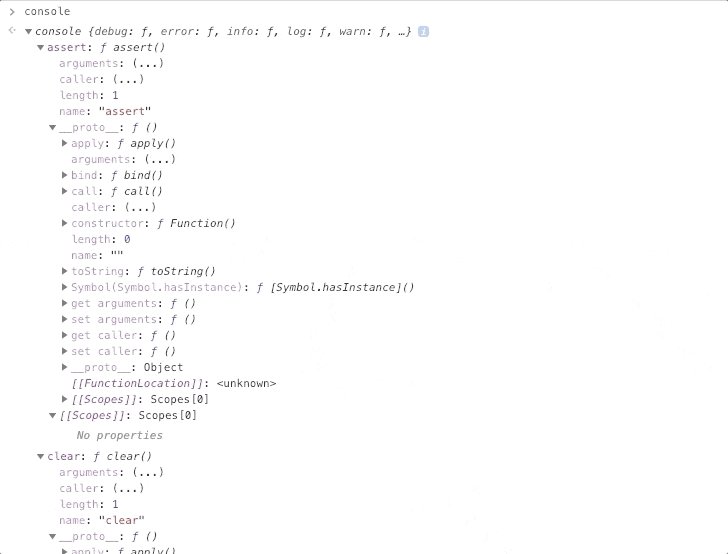
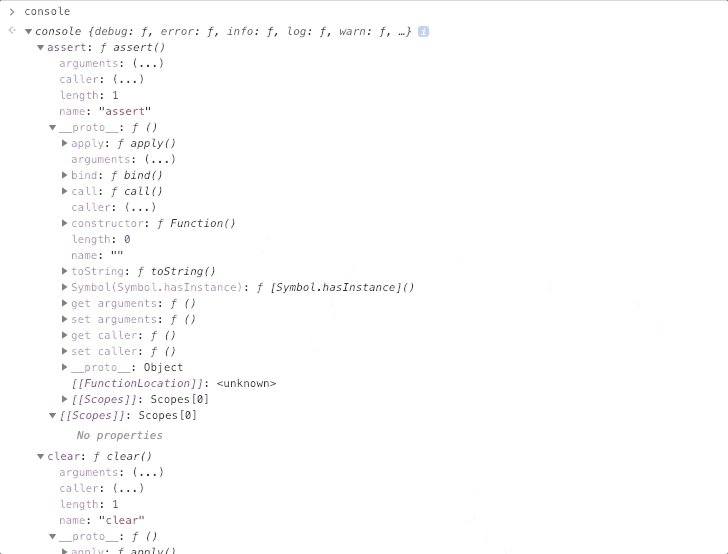
Bonus: Expand all sub-properties of an object that’s been logged to the console
Once the object is logged, hold alt key and click expand ▸ icon.