How to place cursor at the end of the text field with JavaScript
It’s a good idea to place the cursor at the end of the text field when it gains focus, especially if the field already contains a value.
I’m referring to both input elements (which can hold text values) and textarea elements.
However, the focus() method alone doesn’t achieve this. Since there are no native solutions to set the cursor position, we can employ a small JavaScript trick.
Let’s assume we have the following search input element, which already contains a value:
<input id="search-field" type="search" value="How to">
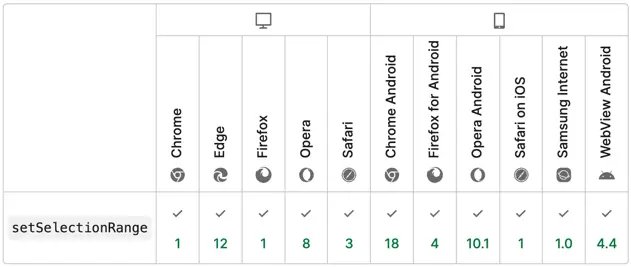
Next we’ll need to use the setSelectionRange method to set the cursor position.
The setSelectionRange method accepts two parameters:
selectionStart- a zero-based index of the first selected characterselectionEnd- a zero-based index of the character after the last selected character
Although this method is intended for text selection, we can use it to set the cursor position by specifying the same start and end position of the selection. Which both will be equal to the last character index.
const searchInput = document.getElementById('search-field')
// start and end position of the cursor
const pos = searchInput.value.length
searchInput.setSelectionRange(pos, pos)
searchInput.focus()
💡 NOTE: The setSelectionRange method will work the same for the input and textarea elements.