Create custom scrollbars with pure CSS
To make your UI consistent across different browsers you can create custom scrollbars on your website with a sprinkle of pure CSS. However there are some exceptions, let’s find out more below.
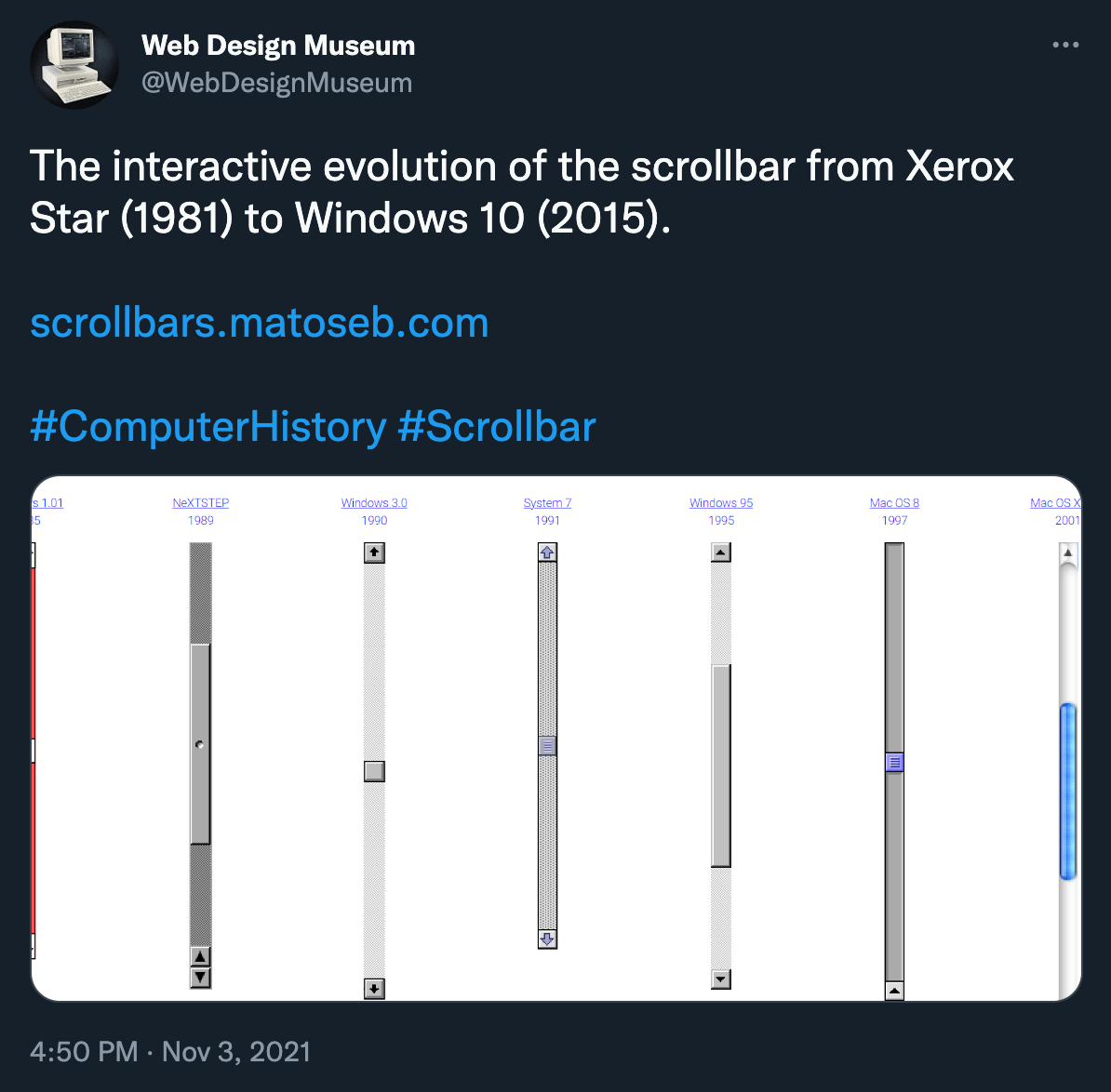
The way scrollbars appear in UIs has evolved over the years. And each system has its own way of displaying scrollbars. A WebDesignMuseum has captured this evolution and shared it in a tweet:

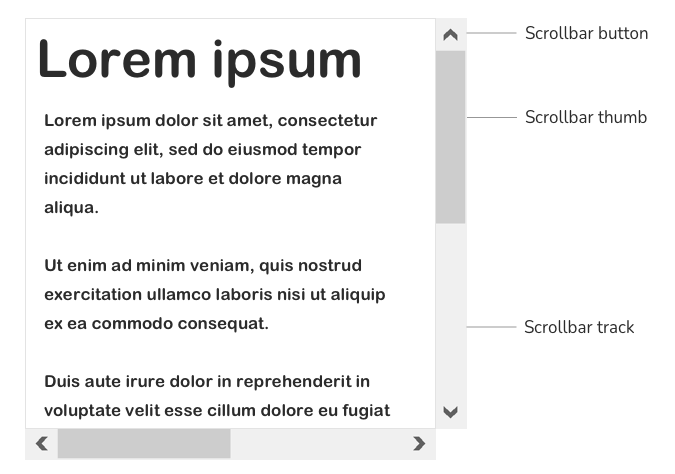
A scrollbar has the following structure.

Each part of the structure can be styled via pseudo-class. Now, these pseudo-classes are only supported by browsers like Chrome, Edge, and Safari. Firefox has a slightly different approach that we’ll look at in a moment. But first, let’s explore the way to style the scrollbar in all the other browsers.
You can set all scrollbars on the page to a root element by using the ::-webkit-scrollbar pseudo-class without any additional selector:
/* Scrollbar width */
::-webkit-scrollbar {
width: 8px;
}
/* Scrollbar track */
::-webkit-scrollbar-track {
background: #2a2a2a;
box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.5);
}
/* Scrollbar handle (thumb) */
::-webkit-scrollbar-thumb {
border-radius: 5px;
background-image: linear-gradient(orangered, rebeccapurple);
}
/* Scrollbar handle on hover */
::-webkit-scrollbar-thumb:hover {
background-image: linear-gradient(tomato, purple);
}
The ::-webkit-scrollbar pseudo-classes allow you to use almost any CSS property, thus you can make your scrollbar look really fancy.
On the other hand, the scrollbar styling on Firefox differs from the previous example and is much more scarce in options. To apply styles for the scrollbar in the Firefox browser you can use the scrollbar-width and scrollbar-color properties.
:root {
scrollbar-color: rebeccapurple #222;
scrollbar-width: thin;
}
As you can see the scrollbar-color property accepts two colors. The first value applies to the thumb of the scrollbar, and the second to the track. The values can be only colors (names, hex, rbg, etc.), that means you cannot use gradients.
The scrollbar-width property accepts values like auto, thin, and none. That means that the browser will define the width, which means less customization options for you.
The scrollbar-width and scrollbar-color properties are only supported by FireFox.
Demo
You can check out a full solution with code and live example on my CodePen:
See the Pen Scrollbar properties by Nikita Hlopov (@nikitahl) on CodePen.
A cross-browser solution
Although CSS solution to style the scrollbar has its limitations at the moment, like full cross-browser support and possibly a lack of additional options. You can create some really nice solutions with a little bit of JavaScript.
There are quite a few JavaScript libraries that allow you to create fully customized cross-browser and cross-platform scrollbars.
Below I’ve prepared a list of popular Open Source libraries for custom scrollbars:
