List of Free Online Code Editors for Web Development
An online code editor is a great way you can quickly prototype something, test, or just fiddle around with a piece of code.
With an online code editor you can:
- Access your code from anywhere;
- Share your code with the world;
- Test preprocessors, libraries, and frameworks;
- Create OSS projects;
- Collaborate with different people;
- Bookmark/save/fork other people’s projects;
- And more…
NOTE: While these code editors are generally free some of the features are available only in Premium versions.
These days there are a lot of online code editors that are free and each has its own unique features and traits. In this article, I’ll share with you a list of the most popular ones out there.
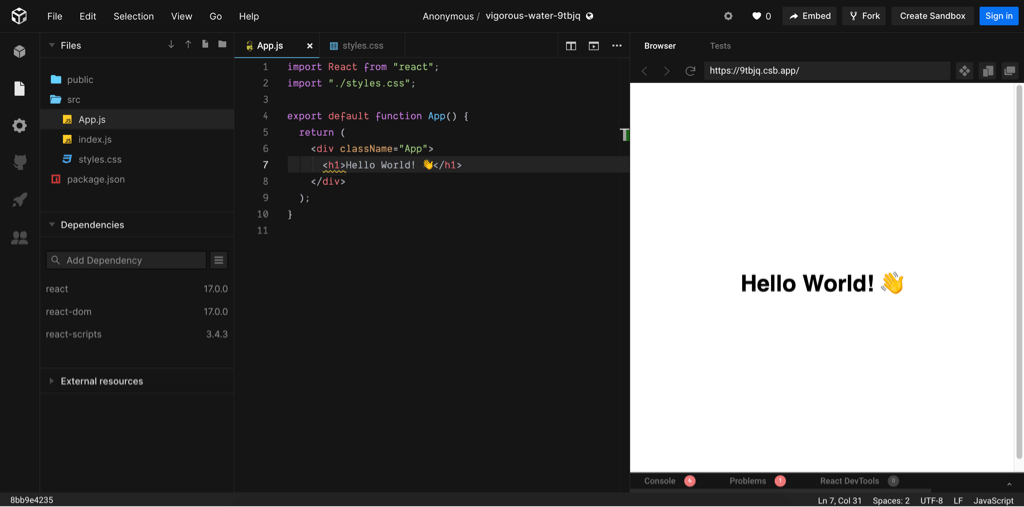
CodeSandbox

As they call themselves: “An Online IDE for Rapid Web Development”. Has multiple useful features, probably one of the most feature-rich online code editors, that looks and feels like a real code editor.
Has Free and Paid versions.
Key features:
- NPM Support;
- Hot Module Reloading;
- Keybindings and Quick Actions;
- Integration with GitHub;
- Static File Hosting.
Try it: https://codesandbox.io/ide
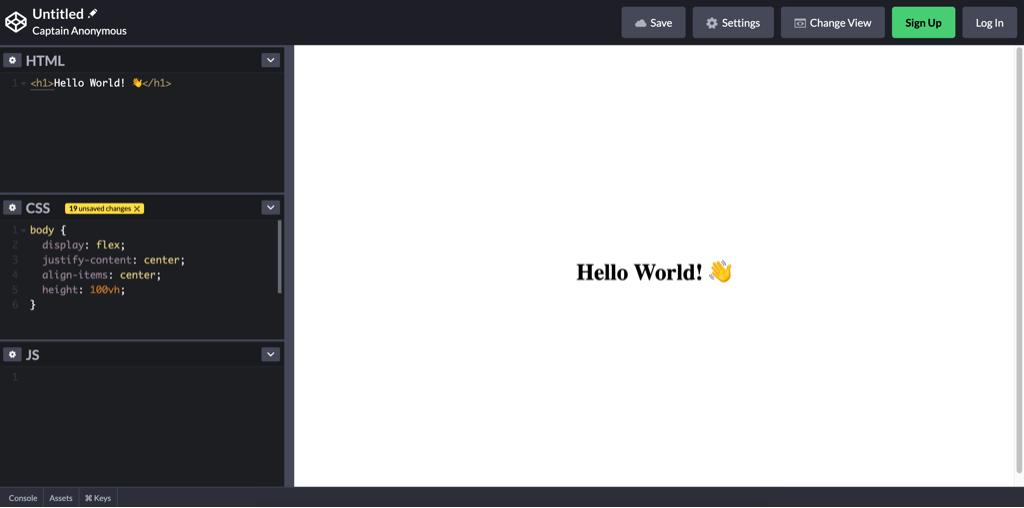
CodePen

One of the most popular platforms for online code editing. Many Front-End developers create and share their work on CodePen.
Has Free and Paid versions.
Key features:
- 3rd party asset include;
- Different editor layouts;
- Code formatting;
- Personal portfolio creation/customization;
- Pen embedding;
- Asset hosting;
- Collab mode;
- Private pens/projects;
Try it: https://codepen.io
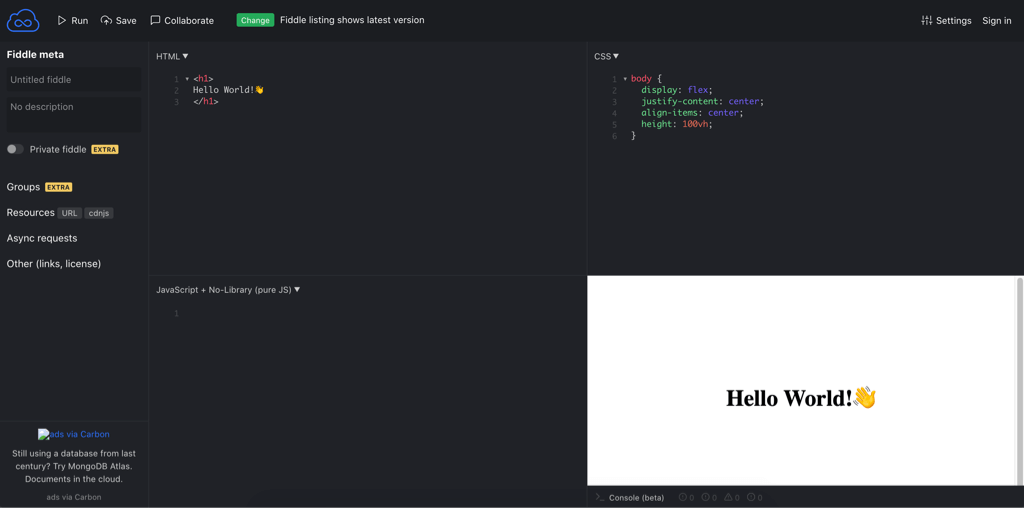
JS Fiddle

Started as a small project, it became a widely recognizable code editor among developers. It has a clean and simple design that allows you to quickly prototype and run your code.
Has Free and Paid versions.
Key features:
- 3rd party assets include;
- Different editor layouts;
- Fiddles embedding;
- Async requests;
- Github Integration;
- Collaboration mode.
Try it: https://jsfiddle.net
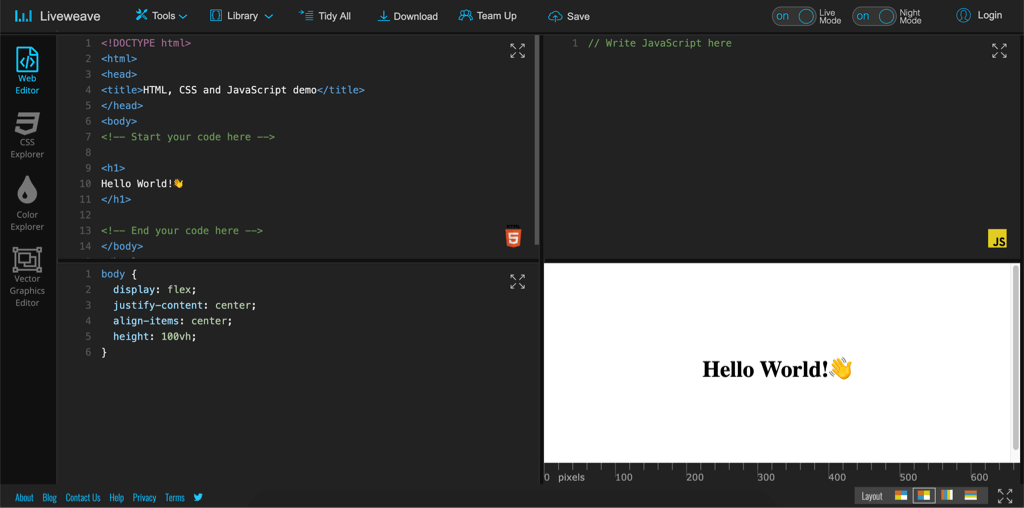
Liveweave

A solid code editor with a nice UI that has multiple useful features and various helper tools for developers like CSS Explorer, Color Explorer, and Vector Graphics Editor.
Has a Free version.
Key features:
- External CSS & JavaScript libraries;
- Code-hinting for HTML, CSS and JavaScript;
- Multiple layouts & Night vision;
- Built-in tools;
- Downloadable zip;
- Collaboration mode.
Try it: https://liveweave.com/
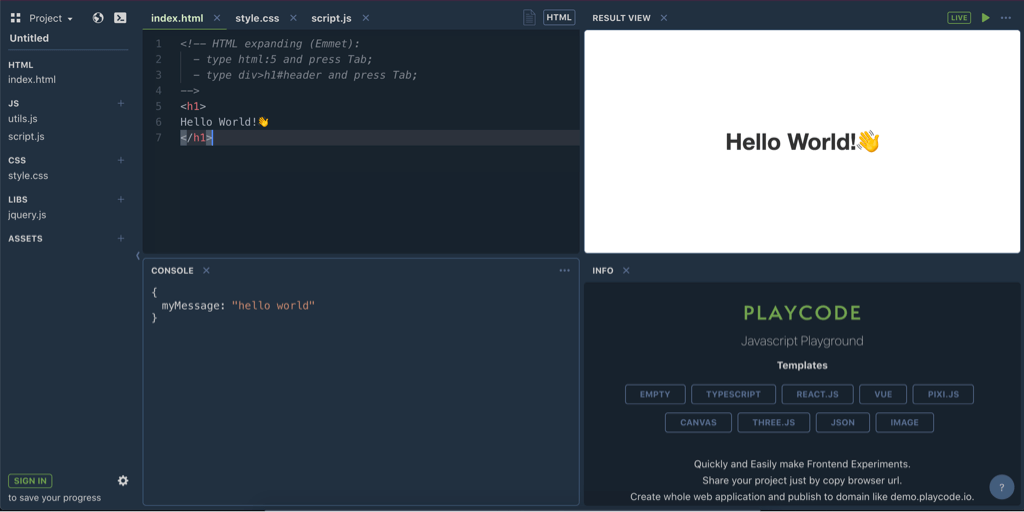
PlayCode

A modern online code editor that acts as a template project with file structure on the sidebar, preview window, and console.
Has Free and Paid versions.
Key features:
- 3rd party assets include;
- Auto Save;
- Assets Storage;
- Typescript Support;
- Async/Await Support;
- Smart Autocomplete;
- Private Projects.
Try it: http://playcode.io/
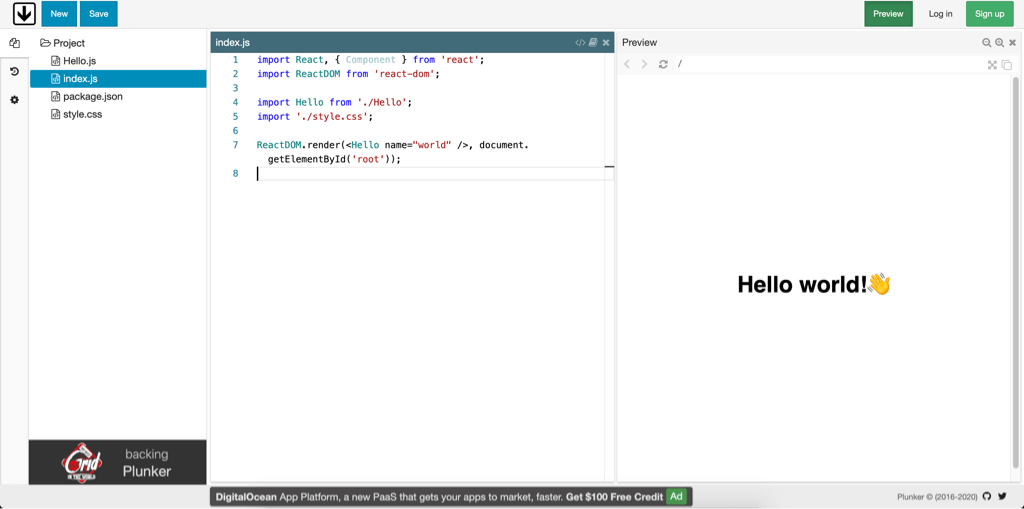
Plunker

Another great code editor that has been around for a while now. A lot of features, as well as the ability to login with one of the existing online service accounts, like GitHub or Google.
Has a Free version.
Key features:
- Site-wide search;
- Auto Save;
- Desktop Integration;
- Embeddable editor;
- Multi-file, multi-pane editor;
- Real-time preview.
Try it: http://plnkr.co/
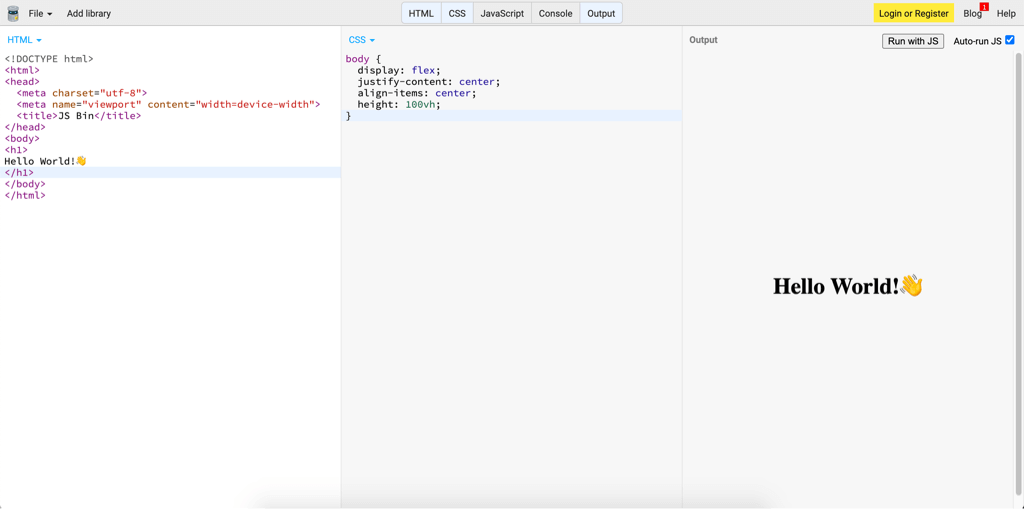
JS Bin

A quite popular editor, possibly one with the largest amount of features. JS Bin is an open-source collaborative web development debugging tool. It has tons of features and since it is open-source it has a GitHub repo where you can improve it by contributing.
Has Free and Paid versions.
Key features:
- Live reload both in the editor and in full preview;
- Gist support;
- Codecasts;
- Debug/source mode;
- Multiple Processors (Babel, TypeScript, etc.);
- Linting;
- Custom URLs;
- Download zip;
Try it: http://jsbin.com/?html,output
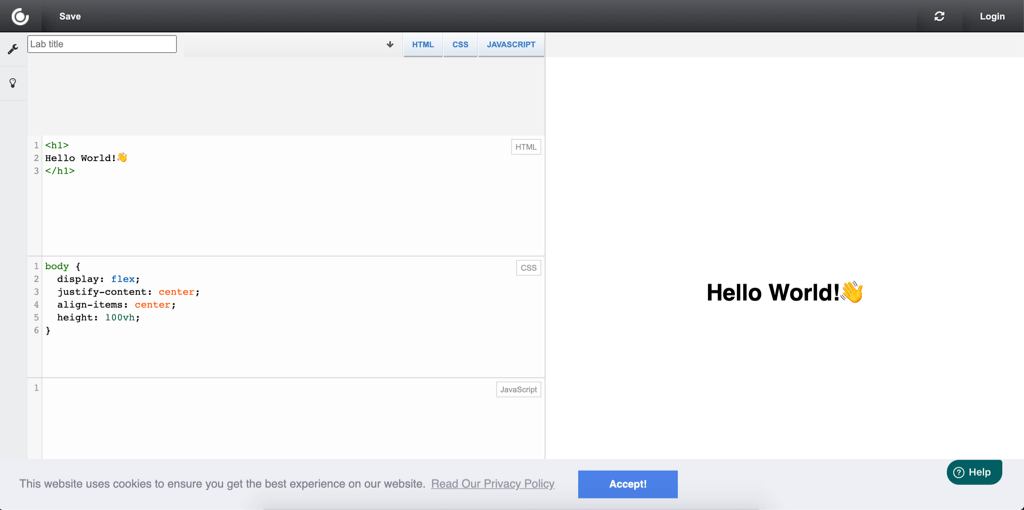
CSS Deck

A simple code editor for HTML, CSS, and JavaScript.
Has a Free version.
Key features:
- Autocomplete;
- Codecasts;
- Site-wide search;
- Tips;
- Collaborate mode;
- Embedding of bins;
- Private bins.
Try it: https://cssdeck.com/
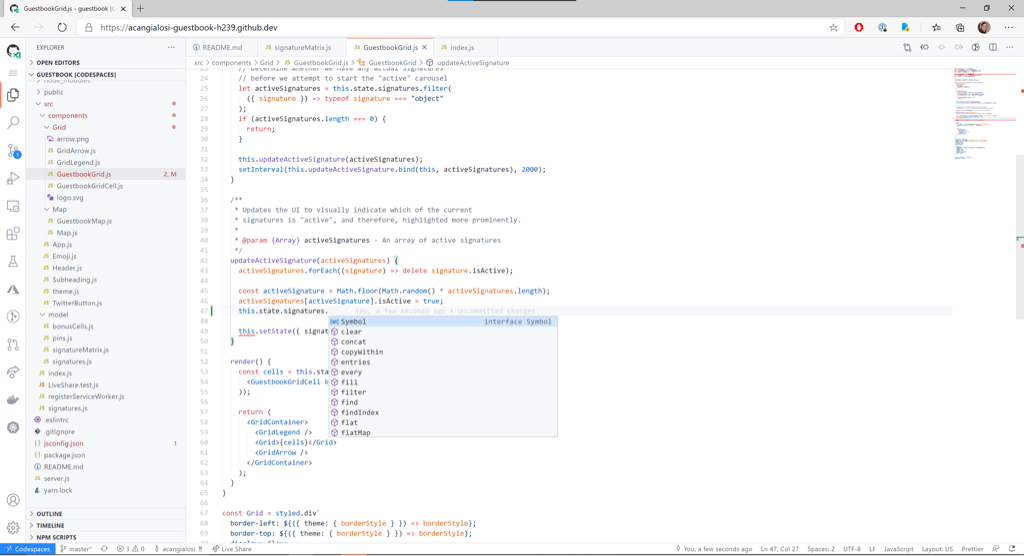
Visual Studio Codespaces

One of the most popular code editors is now available online. Visual Studio Codespaces is a cloud-based dev-environment. It incorporates all of the features available in the Visual Studio Code.
Has Free and Paid versions.
Key features:
- Sync with the Visual Studio Code editor;
- Multiple language support;
- Terminal;
- Integration with GitHub;
- Plugins;
- Themes.
Try it: https://online.visualstudio.com/login
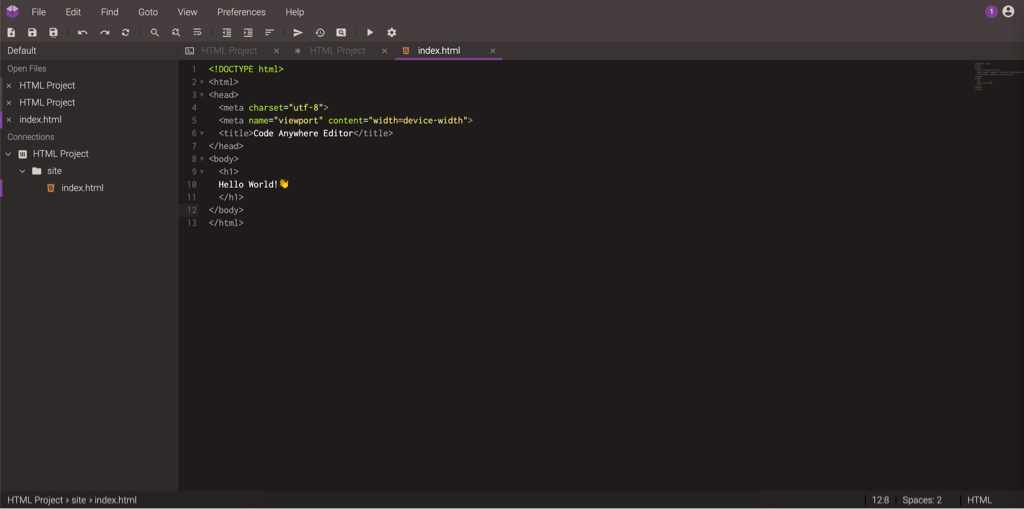
Codeanywhere

This is a cloud-based IDE. It has multiple features of the regular code editor that are available online.
Has Free and Paid versions.
Key features:
- Over 100 languages support;
- Connect directly to your own servers;
- Full access to containers;
- Terminal;
- Multiple dev tools.
Try it: https://codeanywhere.com/
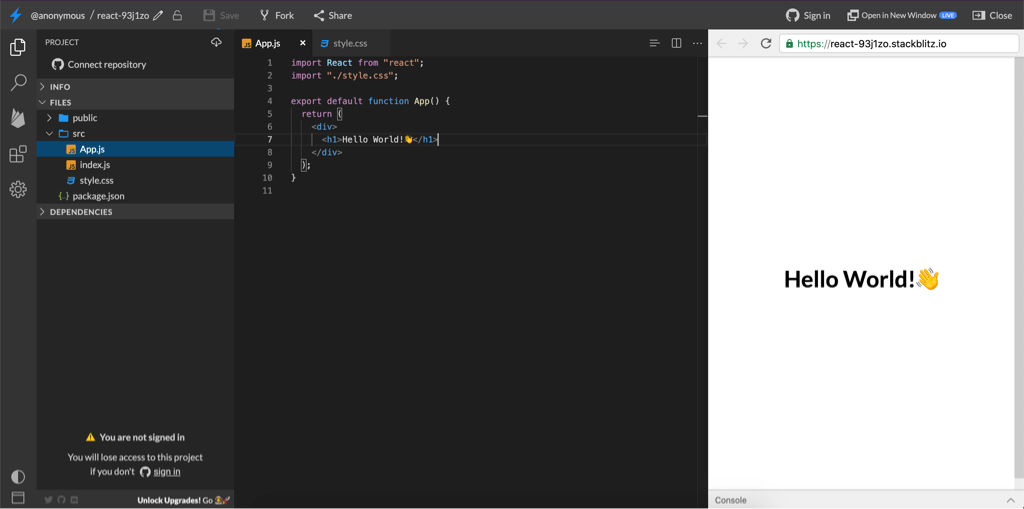
StackBlitz

A VS Code like editor with most of the regular code editor features in the browser. It is fast, has multiple useful features, and is easy to use. It is open-source and has a repo in GitHub that is open for contributions.
Has Free and Paid versions.
Key features:
- Project Search;
- Hot reloading as you type;
- Import NPM packages;
- Keep editing while offline;
- Import existing files & folders;
- Hosted app URL.
Try it: https://stackblitz.com/
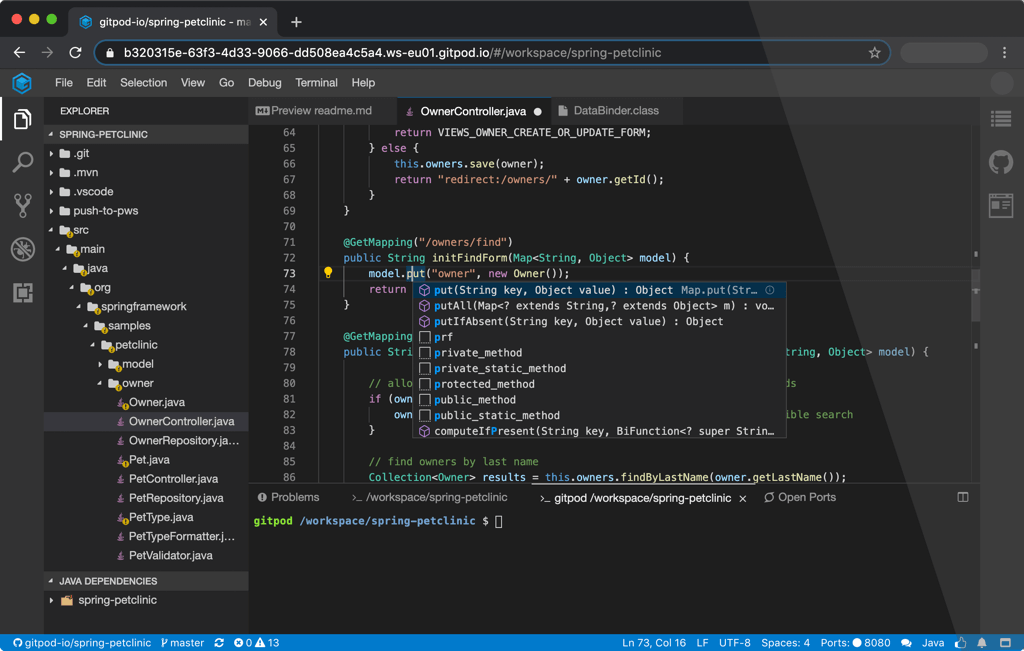
Gitpod

Yet another VS Code like editor with most of the regular code editor features in the browser. It is fast, has multiple useful features, and is easy to use. It is open-source and has a repo in GitHub that is open for contributions.
Has Free and Paid versions.
Key features:
- NPM Support;
- Hot Module Reloading;
- Keybindings and Quick Actions;
- Integration with GitHub;
- Static File Hosting.
Try it: https://www.gitpod.io/
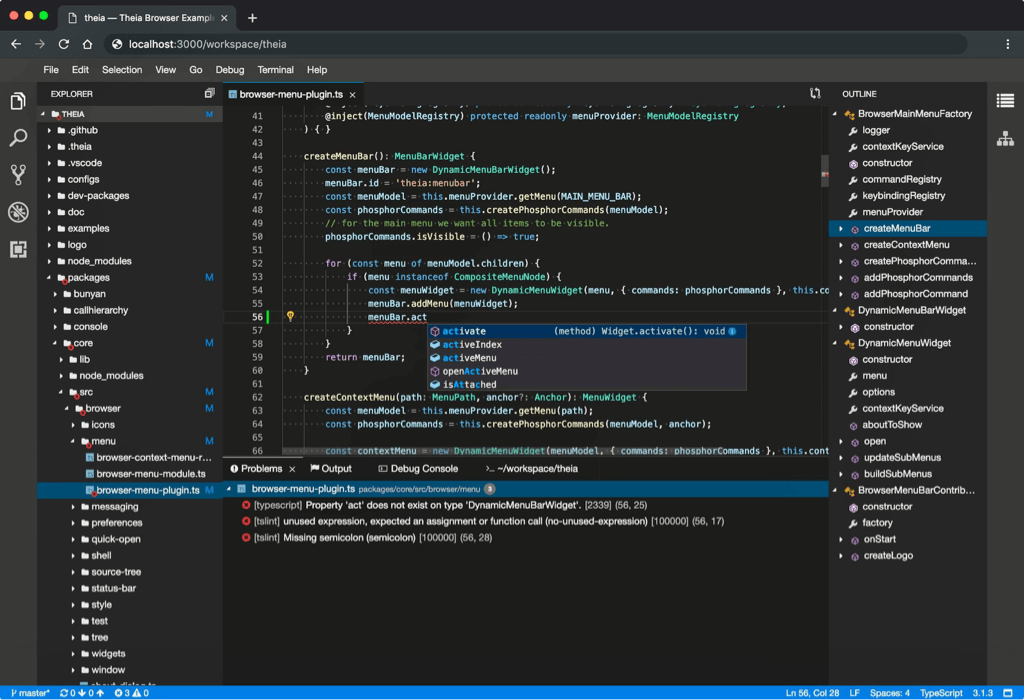
Theia IDE

A Cloud & Desktop IDE Platform as they call themselves. Theia is an open-source project with a repo on GitHub and a big community around it. It is vendor-neutral which means unlike other “open-source” projects, projects hosted at an Open-Source Foundation are protected against single-vendor decisions against the interest of the diverse community.
Has a Free version.
Key features:
- Available for Cloud and Desktop;
- Vendor Neutral;
- Extensible;
- Terminal;
- Flexible layout.
Try it: https://theia-ide.org/
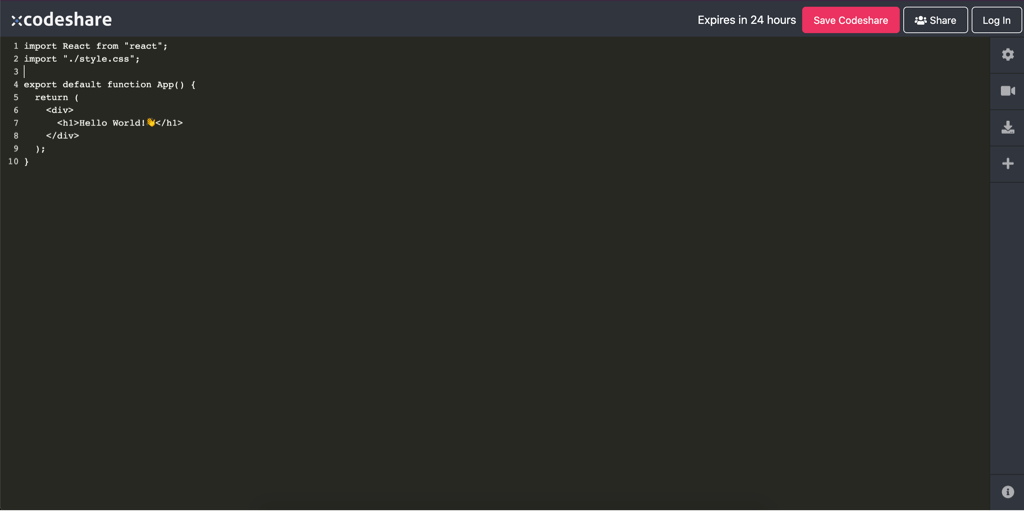
Codeshare

Codeshare is a platform for developers to share code and collaborate together. It is well suited for troubleshooting code, coding interviews, and educational purposes.
Has a Free version.
Key features:
- Collaboration mode;
- Real-time video mode;
- Download code.
Try it: https://codeshare.io/
Wrap up
The above list is not complete. There are more online code editors out there, these are the most popular ones.
If you don’t know which one is better, I advise you to try out several in order to understand which one suits your needs best.
