Full page navigation with smooth scroll to anchor (CSS and JavaScript solution)
A smooth scroll to anchor is a common concept for single-page applications. It features a sliding animation effect that helps the user to understand what’s currently is happening on the device screen. There are two ways you can implement it:
Smooth scroll with CSS
The easiest way to achieve a smooth scroll effect is to add a CSS rule called scroll-behavior to the whole document (the html tag).
However, this rule is applicable for any scrollable container, so you can add this feature only to a specified part of your page.
The full-page navigation with a smooth scroll effect to the anchor would look as follows:
HTML:
<nav>
<a href="#section-one">One</a>
<a href="#section-two">Two</a>
<a href="#section-three">Three</a>
</nav>
<section id="section-one">Section one</section>
<section id="section-two">Section two</section>
<section id="section-three">Section three</section>
CSS:
html {
scroll-behavior: smooth;
}
Demo on CodePen:
See the Pen Smooth scroll navigation by Tippingpoint Dev (@tippingpointdev) on CodePen.
Now if you have a fixed header, it’s a good idea to add a scroll-margin property that will define the offset of the visible element that is being scrolled to. So for our navigation, we can set the scroll-margin-top property to all of the sections that will be equal to the height of the navbar, e.g. 50px.
.section {
scroll-margin-top: 50px;
}
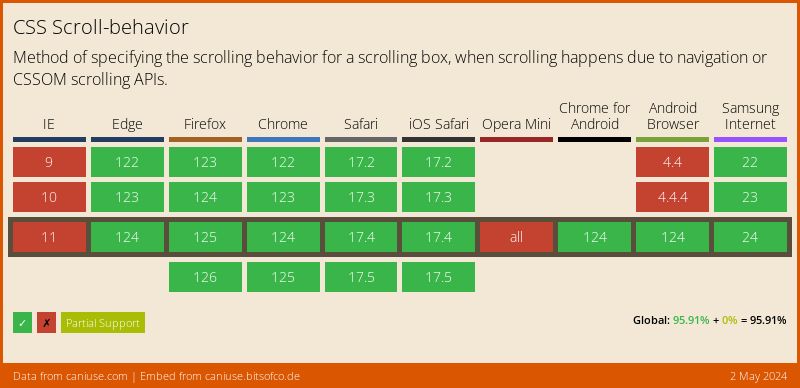
Browser support for scroll-behavior:
Smooth scroll with JavaScript
JavaScript has a built-in scrollIntoView() method to scroll to any element, even if it doesn’t have the id attribute. This can be useful in custom cases, like reacting to an event.
This method is being called upon the target element:
const textElement = document.getElementById("text")
textElement.scrollIntoView()
One of the options this method accepts is the behavior property, which can be set to smooth. This will make scrolling to an element smooth and appealing.
const textElement = document.getElementById("text")
textElement.scrollIntoView({behavior: "smooth"})
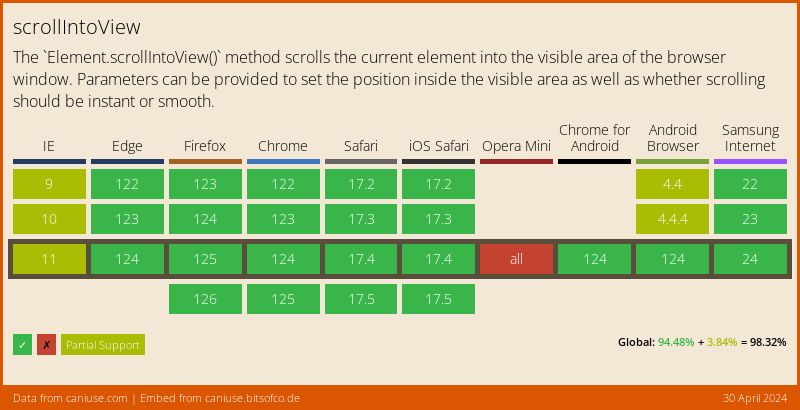
Browser support for scrollIntoView method:
Smooth scroll with Library
To make your user experience better and more consistent across different browsers, you can use a library for smooth scrolling. Libraries will cover all the major browsers
- https://github.com/cferdinandi/smooth-scroll (NOTE: this library has been archived)
- https://github.com/iamdustan/smoothscroll
Conclusion
If you’re implementing a simple web page with straightforward logic like on-page navigation, the CSS solution should be your choice.
The JavaScript approach on the other hand can be used to scroll to any element (even without the id attribute).
The drawback for both approaches is the lack of full browser support or only partial support. Fortunately, there are some JS libraries that are able to handle that for you. On the other hand, 3rd party library is a dependency to manage in the long run and some issues can still arise since this is not a native behavior.