Text selection color CSS
You can make a custom text selection color with pure CSS to match the theme color of your web app. To do so you’ll need to use a ::selection pseudo-element.
Example:
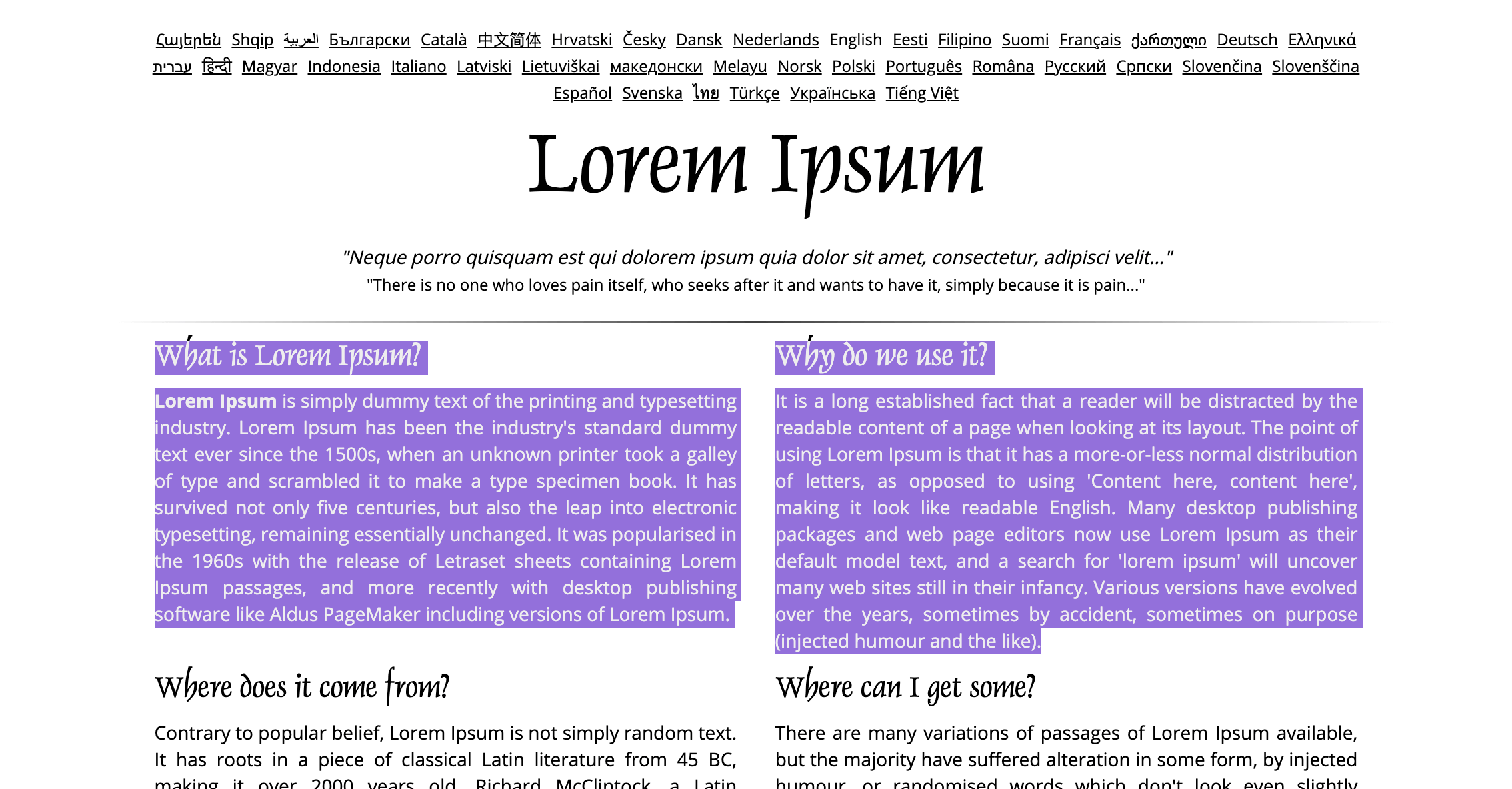
::selection {
background-color: mediumpurple;
color: white;
}
To support the older versions of Firefox browser (version 61 and below) use the vendor prefix:
::-moz-selection {
background-color: mediumpurple;
color: white;
}

When used on its own the ::selection pseudo-element will apply the selection color to the whole document. In case you want to make a selection color for a specific part of the page apply it in combination with the element selector.
Example:
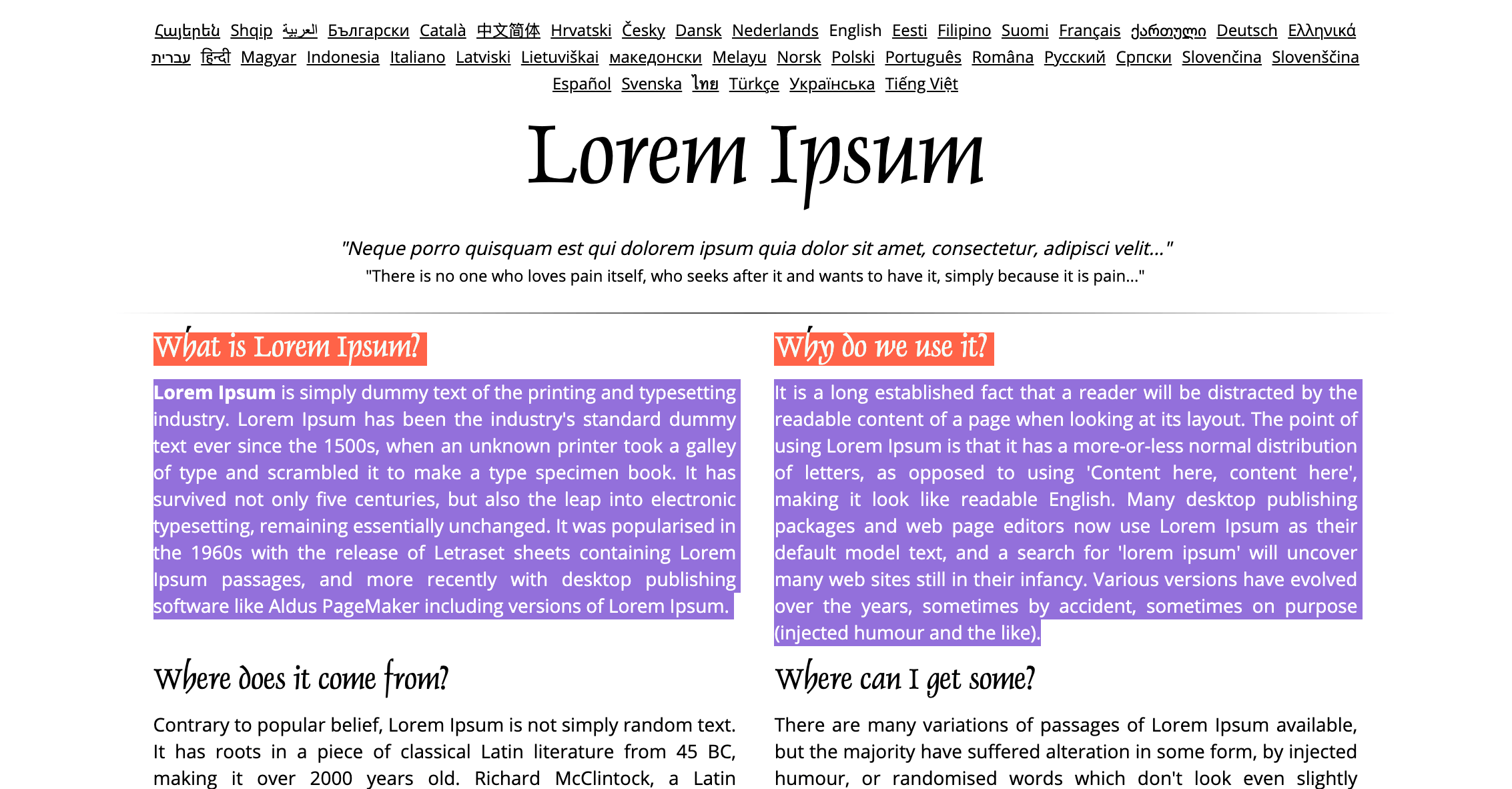
/* Will apply selection color only for heading 2 elements */
h2::selection {
background-color: tomato;
color: mintcream;
}

However, note that only the following CSS properties can be used with ::selection:
colorbackground-colortext-decorationand its associated propertiestext-shadowstroke-color,fill-colorandstroke-width
In particular, background-image is ignored.
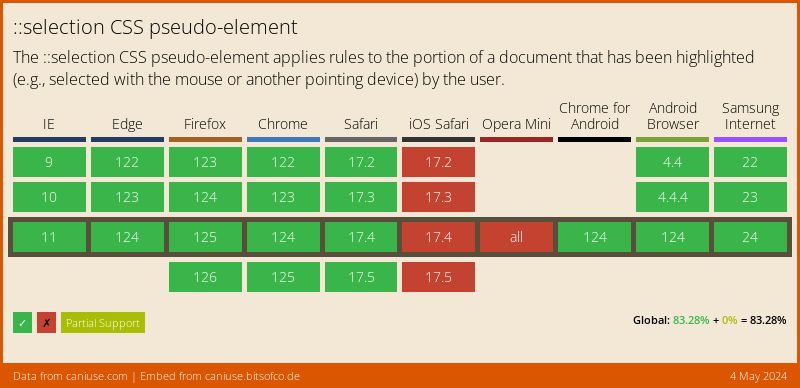
Browser support for ::selection pseudo-element: