How to copy CSS from a website (without any tools)
As a developer, you might need to copy certain CSS rules from a website. There are a number of ways to do this, depending on your needs. In this article, I’ll show you how to copy CSS from a website using four different approaches without the need for any additional tools or extensions.
- Download the Whole Page
- Right-Click Copy Styles
- Inspect styles and copy from DevTools
- Copy from the Source File
Download the Whole Page
You can obtain the entire CSS of a page by downloading it. To do this, right-click anywhere on the page and select “Save as…“ or “Save Page As…“, depending on your browser.


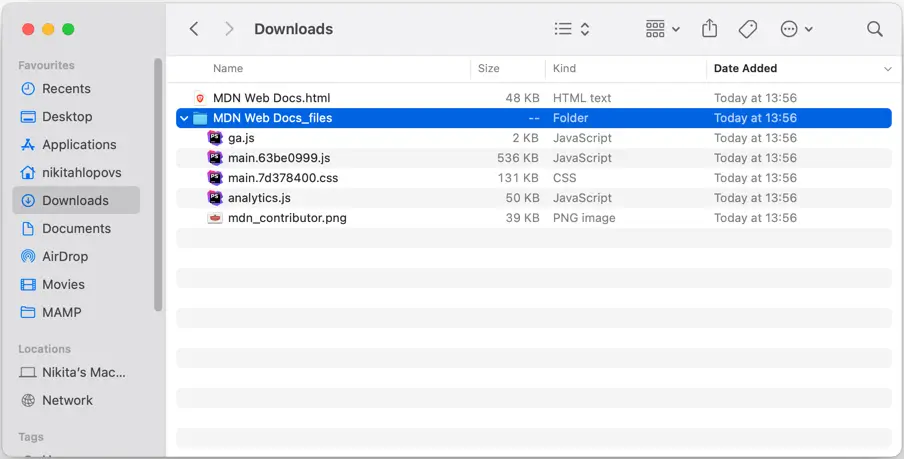
After you’ve saved the file, you’ll find a folder with the same name which contains all the page assets (e.g., images, scripts, and styles) in your downloads folder.

This approach is useful when you need to copy both the page’s HTML structure and CSS styles and dissect it piece by piece. However, many sites now use CSS frameworks such as TailwindCSS, so you’ll need to be familiar with the current framework to understand how it works.
Right-Click Copy Styles
If you only need to copy the CSS styles of a specific element (e.g., a button or link), you can do so using a built-in feature in the DevTools.
💡 NOTE: This feature is only available in Chromium-based browsers.
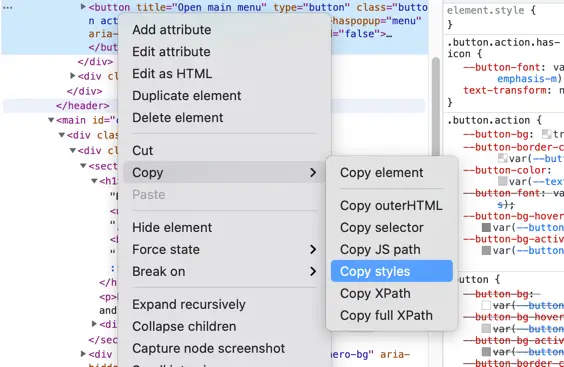
To use this feature, open the DevTools, find the element you’re interested in using the Element inspector, and right-click on it. In the dropdown menu, select “Copy” > “Copy styles.” The CSS styles of the element will be copied to your clipboard, which you can then paste wherever you need them.

💡 NOTE: This approach won't copy the element state (e.g., :hover, :focus, etc.).
Inspect styles and copy from DevTools
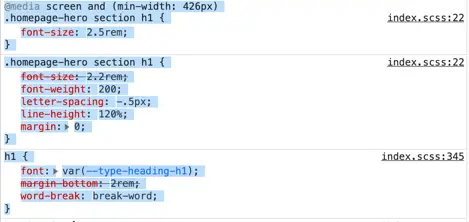
You can also copy specific element styles directly from the Element inspector in the DevTools. To do this, open the DevTools, find the element you’re interested in, and look under the Styles tab. You’ll see all the CSS rules that are applied to that element.
You can select and copy CSS rules one by one or in bulk.

However, if the site uses a CSS framework like TailwindCSS, all the styles will be separated by selector, so if you want to copy multiple styles, you’ll have to copy them along with all their selectors.
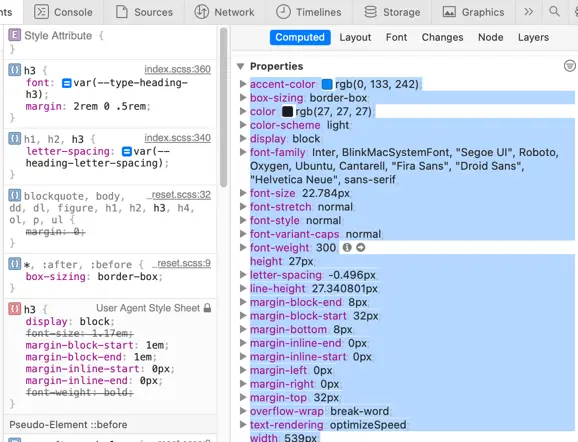
Firefox and Safari allow you to select and copy computed styles, which is handy for copying exact styles with readable values, especially if the page uses a lot of CSS variables. However, Chromium-based browsers don’t allow the selection of all computed styles.


Copy from the Source File
Finally, you can find and copy styles from specific selectors within the source files of the page.
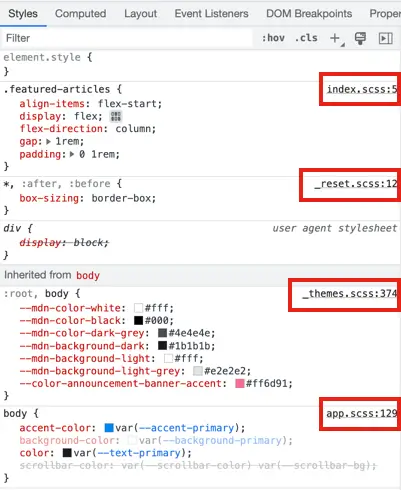
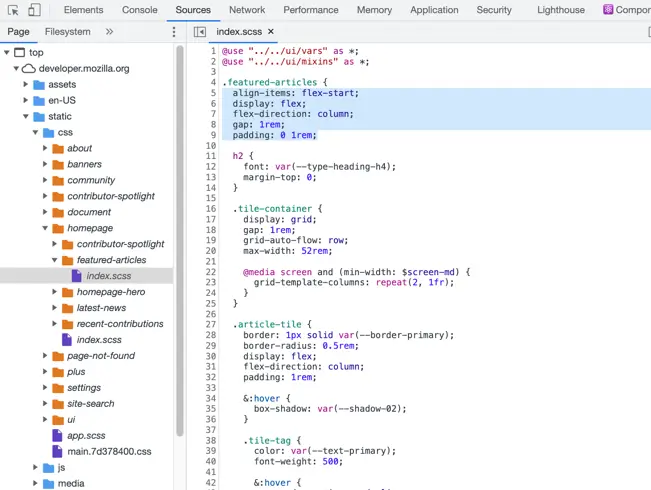
To do this, you can either open the Sources tab in the DevTools and search for CSS files, or you can find the element in the Element inspector and click on the source file name next to the CSS selector. This will open the specific CSS file at the location of the rules.
The cool part is that you can search for additional styles which may include states, media queries, animations and more.


💡 NOTE: The file may be minified, so you'll need to click the Format button - { }, to make the code readable.
