12 FREE CSS games to practice and improve your CSS skills
One of the best ways to learn something new is by playing. The same principle can be applied when learning CSS.
Playing games is fun and you can constantly re-play them. Also, by playing games you:
- practice writing code;
- experiment on the spot;
- and see the results of your work.
The following list of CSS games is available to play online and is completely free. By constantly playing these games you’ll improve your coding skills and learn CSS with ease.
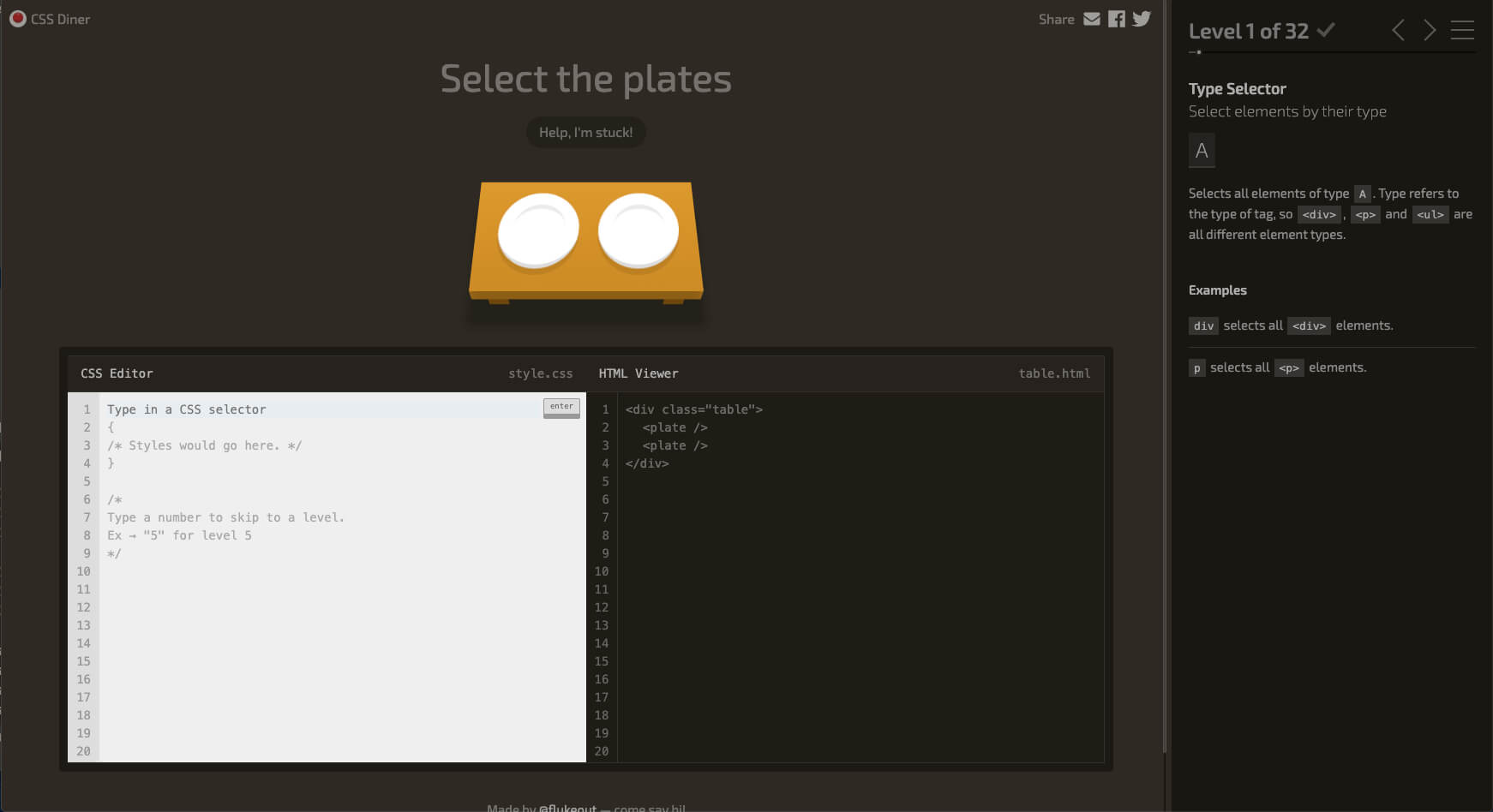
1. CSS Diner

It’s a fun game to practice and learn CSS selectors. The game has 32 levels with a visual representation for aid and understanding and a code editor for input. This is a nice CSS game for all levels, no matter whether you’re a beginner or a seasoned developer.
Website: https://flukeout.github.io/
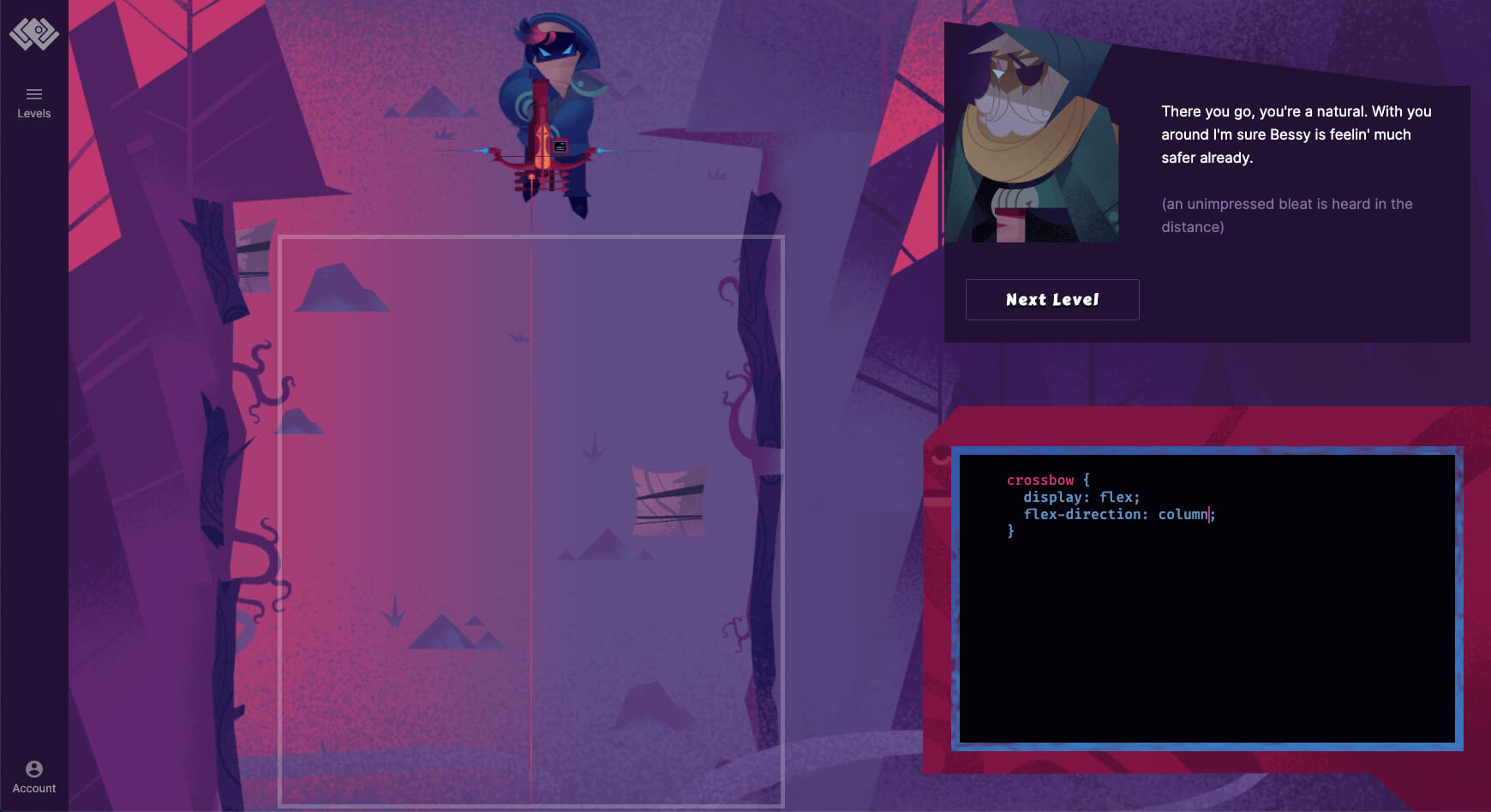
2. Flexbox Zombies

This CSS game will help you master flexboxes. Fight zombies while learning the flexbox property usage. The game has some nice visuals and a storyline. The storyline is split into 12 chapters each having up to 25 levels.
NOTE: The game requires registration.
Website: https://mastery.games/flexboxzombies/
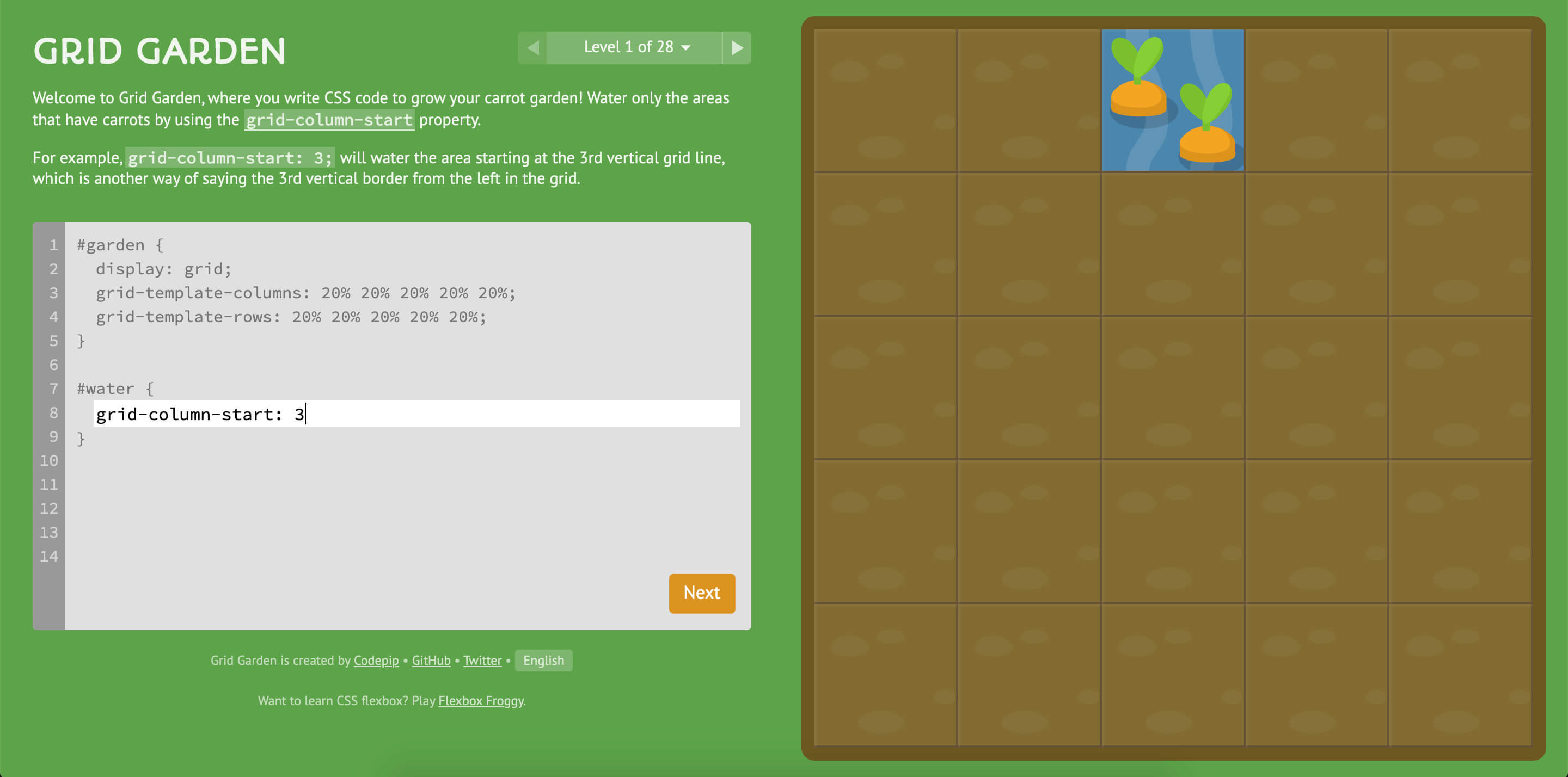
3. Grid Garden

A nice and simple CSS practice game to learn the grid property. This game features 28 levels, starting with easy difficulty and gradually increasing it. Use the various grid properties to water and grow your carrot garden. Grid Garden has a code editor and visual area so you instantly see your result.
Website: https://cssgridgarden.com/
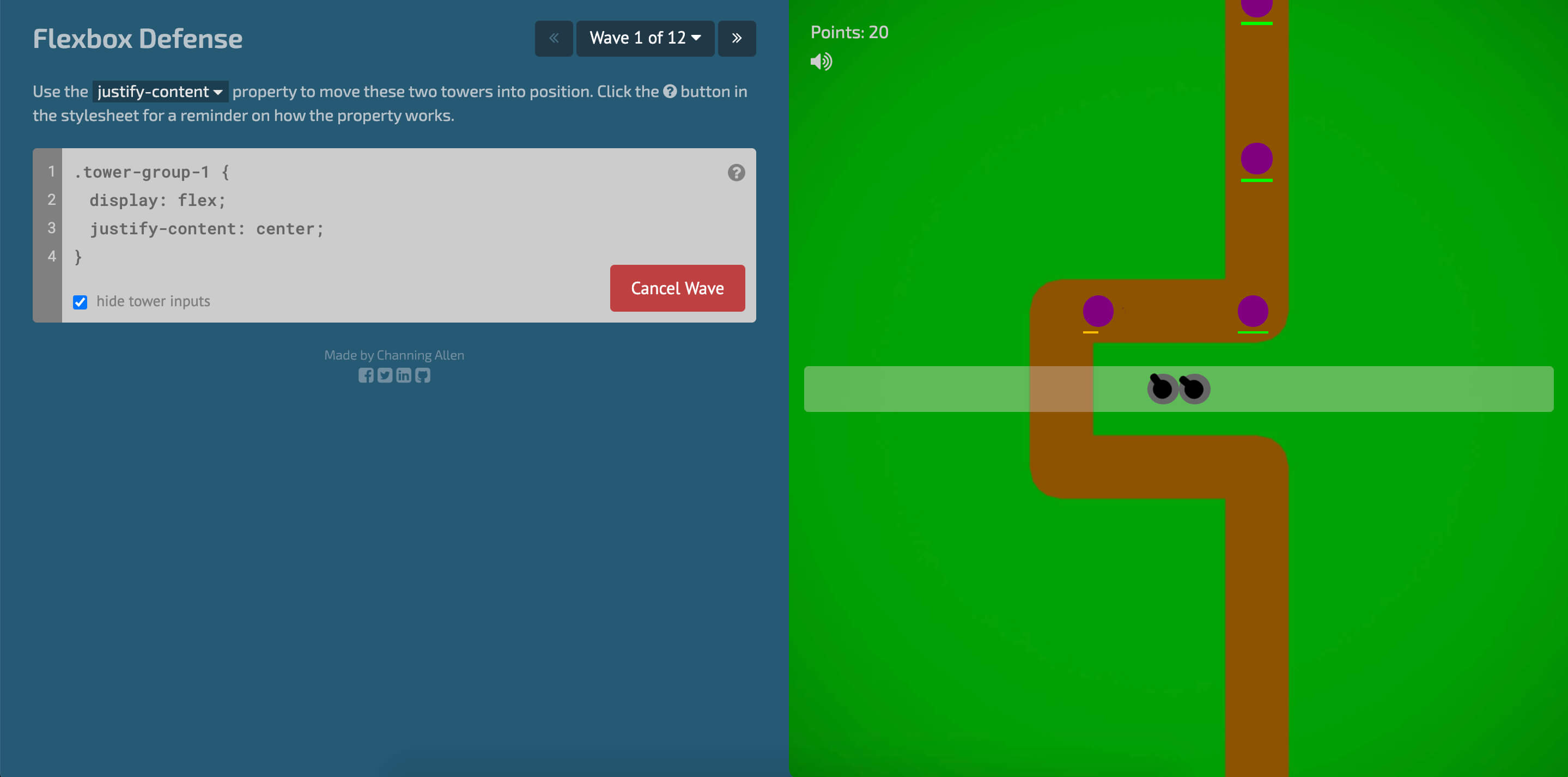
4. Flexbox Defense

If you like tower defense-like games, you’ll love this one. The object of this game is to write flexbox rules to properly position towers and stop waves of enemies. The game has 12 levels, a code editor, and an interactive visual part that acts like an actual game level.
Website: http://www.flexboxdefense.com/
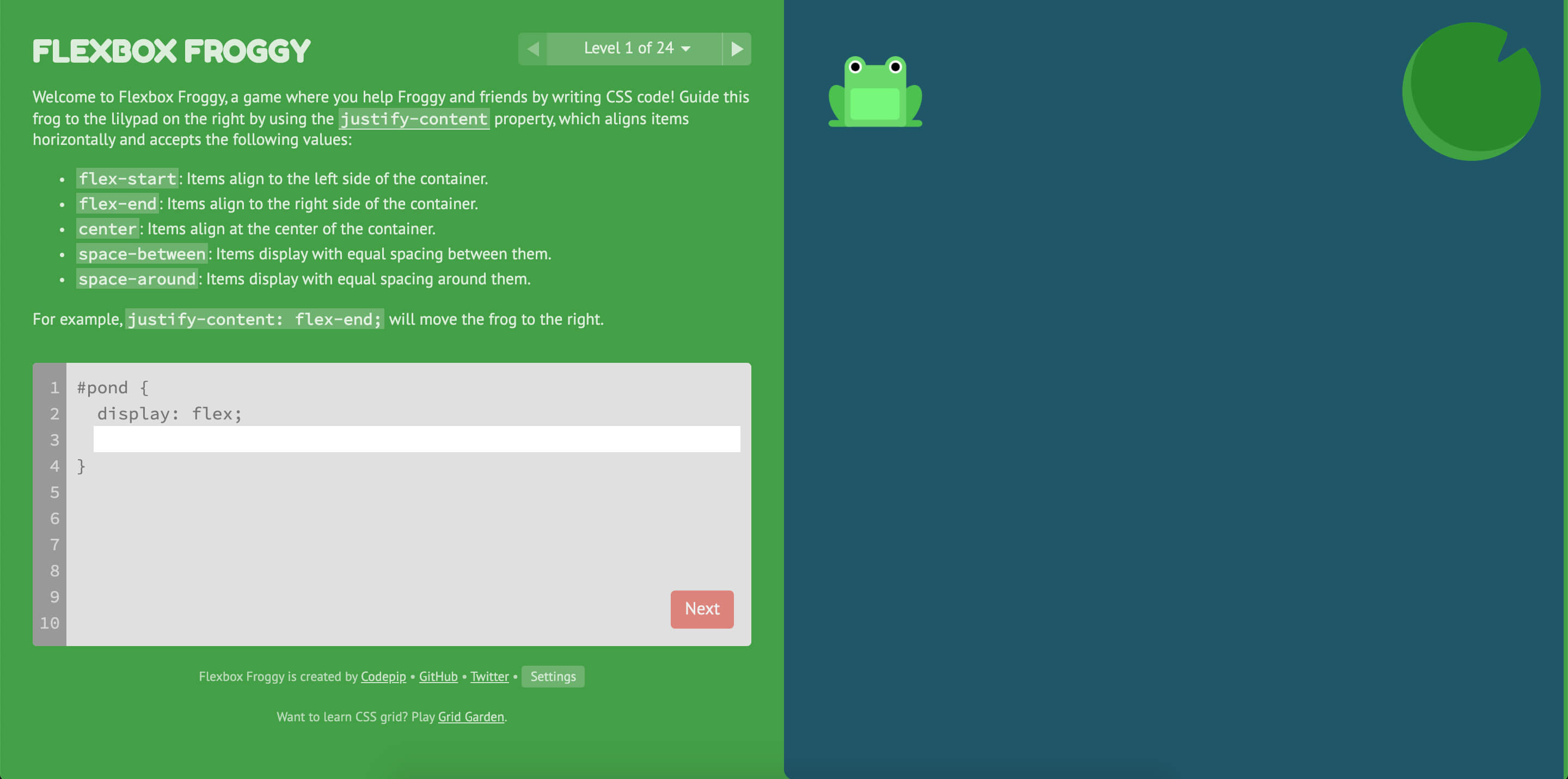
5. Flexbox Froggy

From the creator of Grid Garden, this game will help you practice your CSS flexbox skills. Write code to help get Froggy to the lilypad. The game has 24 levels with a code editor and a visual area to see the results.
Website: http://flexboxfroggy.com/
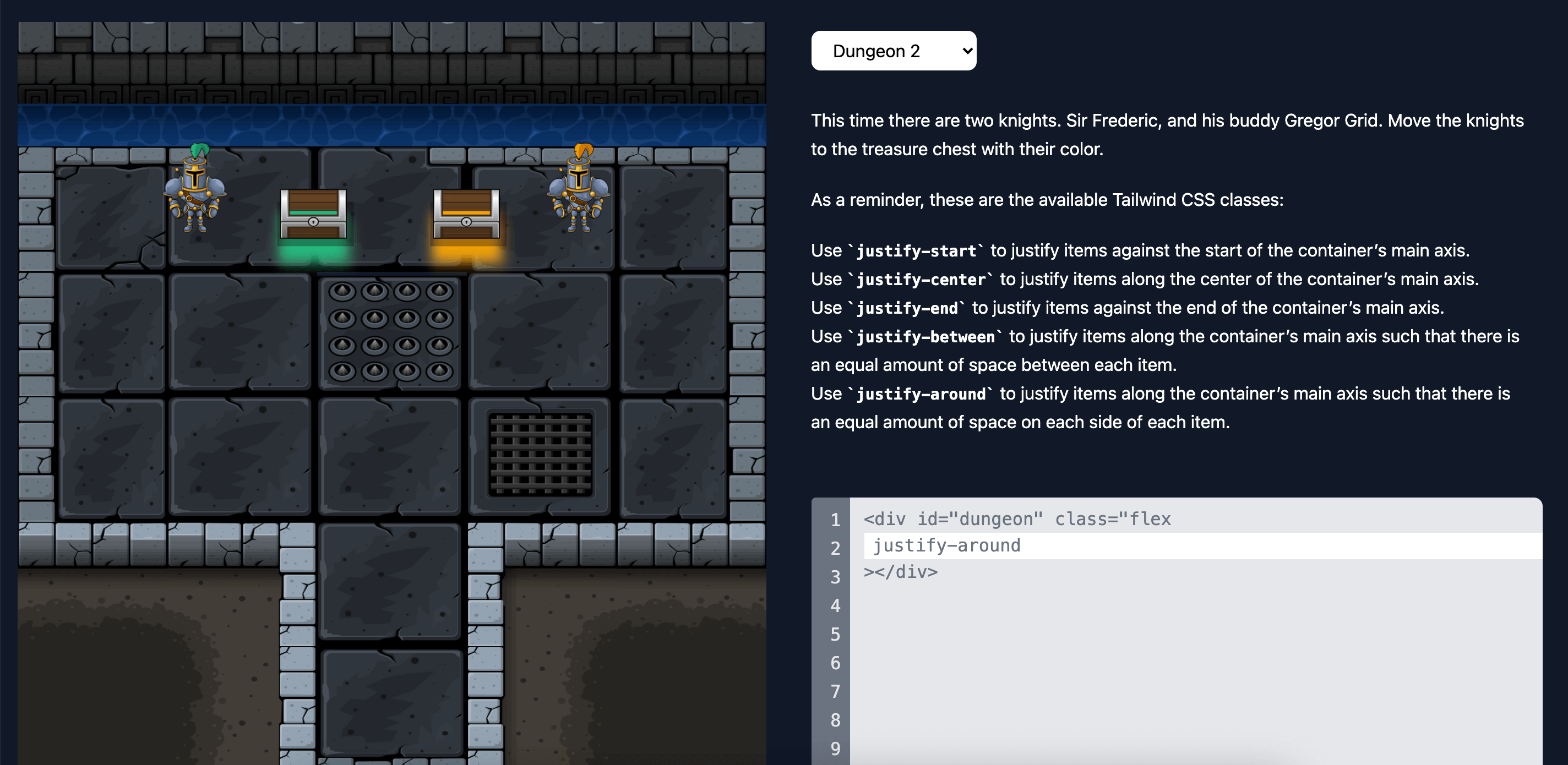
6. Knights of the Flexbox table

A game that teaches you flexboxes and Tailwind CSS at the same time. The objective of the game is to move the knight and his friends around the dungeons to uncover hidden treasures. The game has 18 levels with a code editor and visual area to see the result.
Website: https://knightsoftheflexboxtable.com/
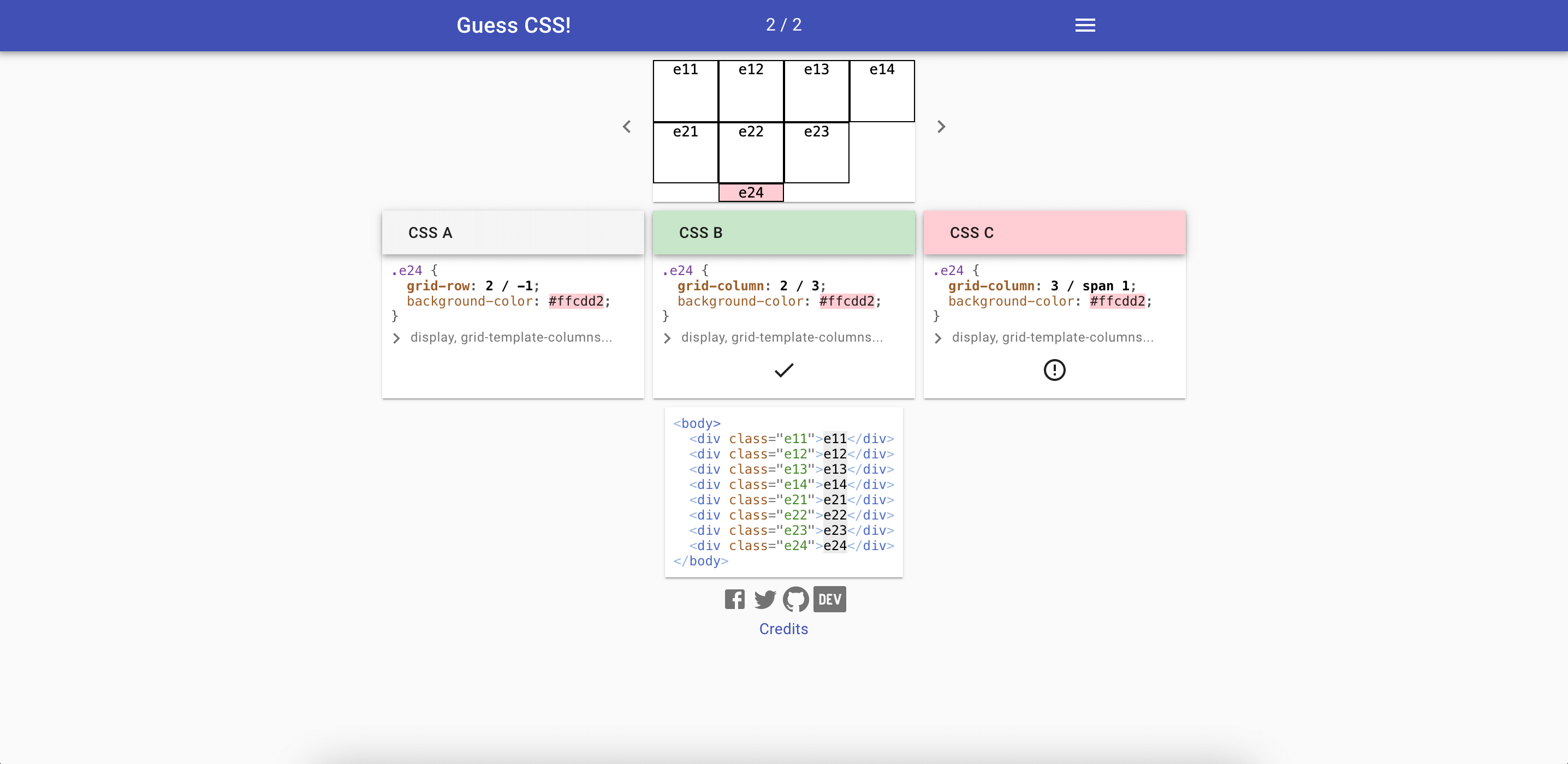
7. Guess CSS

This is a quiz type game designed to test your CSS knowledge. You are given the result output and three CSS snippets along with the HTML markup. You have to pick which of the three CSS snippets produces the result. This game will test your knowledge in Grid templates, Grid items, Selectors, Flexbox, Position, and Display.
Website: https://www.guess-css.app/
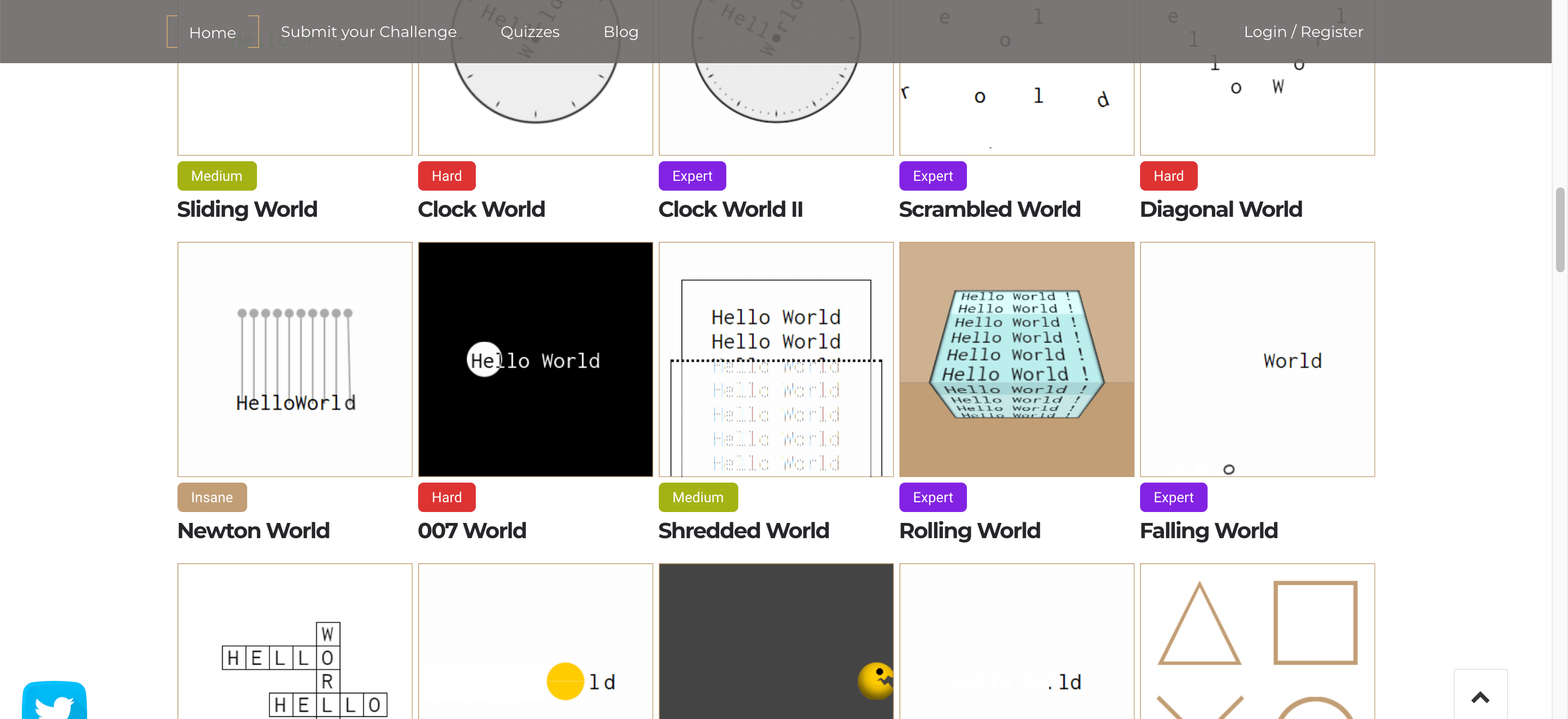
8. CSS Challenges

CSS Challenges is a resource that offers fun and playful ways to practice your CSS skills. You can do that by playing CSS challenges/riddles or by taking quizzes. For challenges, you’ll find 5 different difficulty levels starting from easy ranging all the way up to insane. For each challenge, you have a preview image and a set of rules to match it, the main rule for all challenges is to use CSS code only.
Website: https://css-challenges.com/
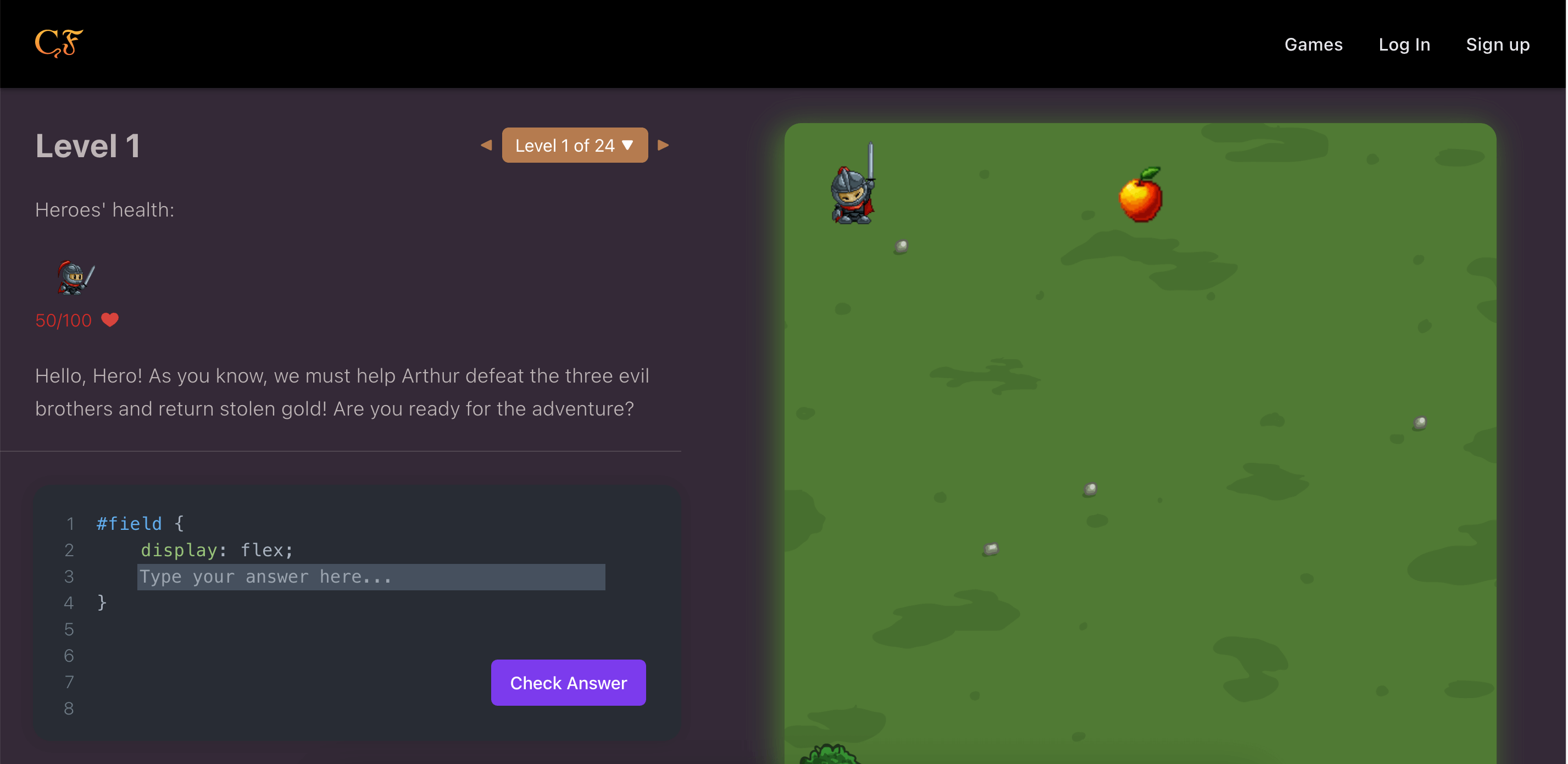
9. Flex Box Adventure

Start a mysterious adventure and help King Arthur defeat three evil brothers using CSS Flex Box. Game has three game modes (easy, medium, hard) to choose from and 24 coding levels.
Website: https://codingfantasy.com/games/flexboxadventure
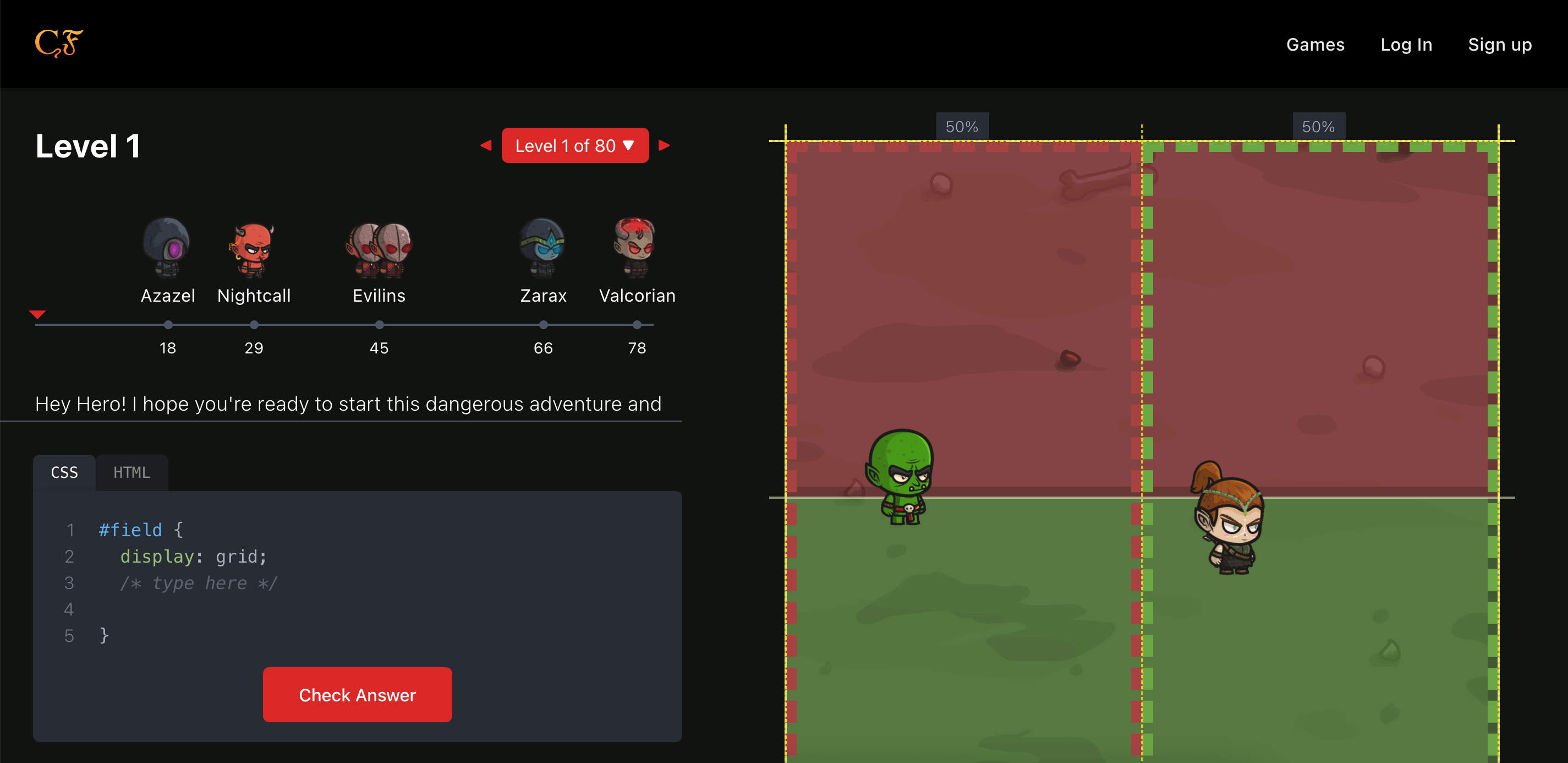
10. Grid Attack

From the creators of Flex Box Adventure, is the Grid Attack game. Demons kidnapped a powerful elf to steal his power. Go on an incredibly dangerous quest and save the world using a secret weapon – CSS Grid. Game has three game modes (easy, medium, hard) to choose from and 80 coding levels.
Website: https://codingfantasy.com/games/css-grid-attack
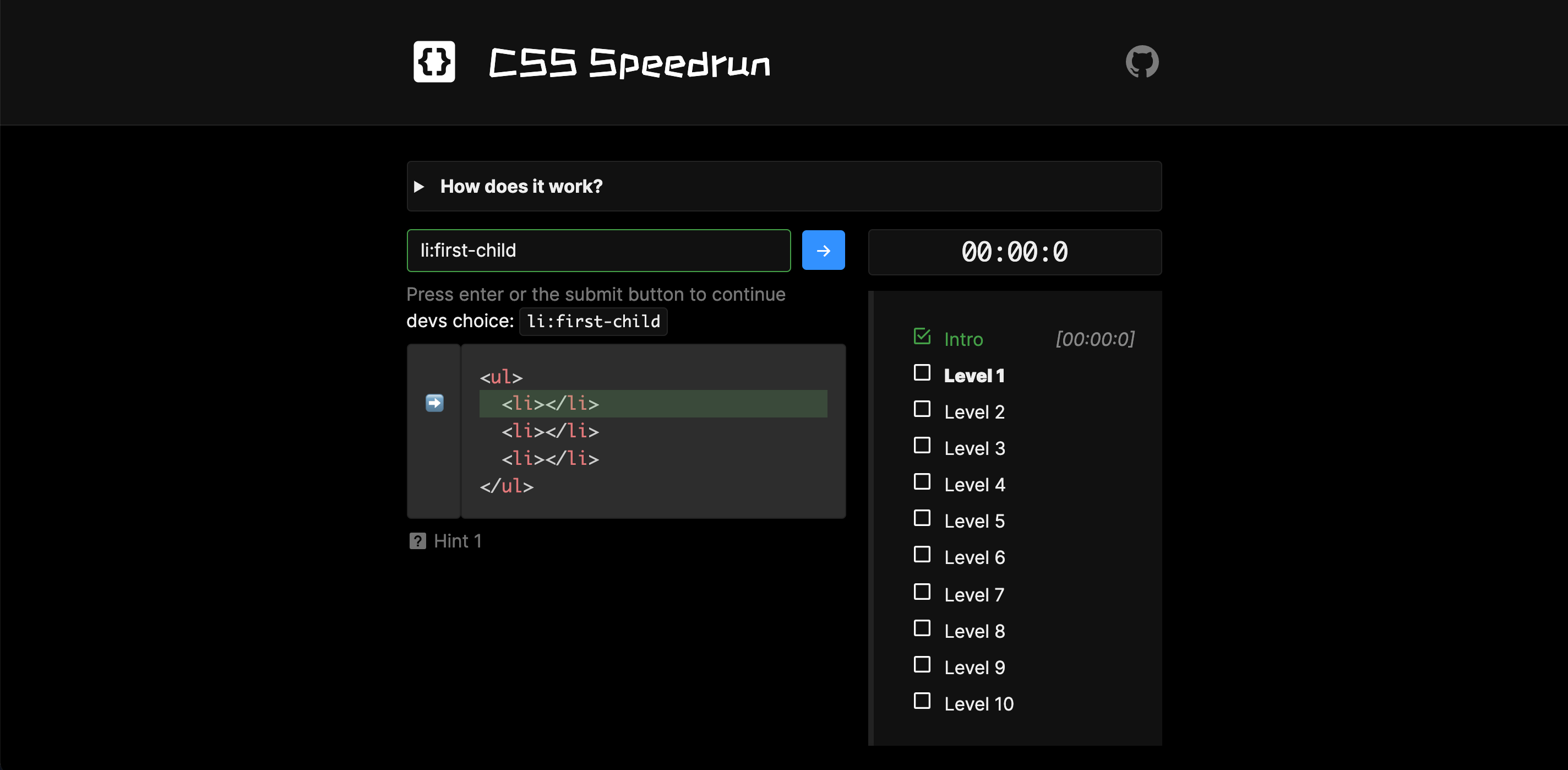
11. CSS Speedrun

A nice little game to practice your CSS selectors knowledge. Game has 10 levels. You have to input a selector to match elements marked on the example. All this while time is ticking.
Website: https://css-speedrun.netlify.app
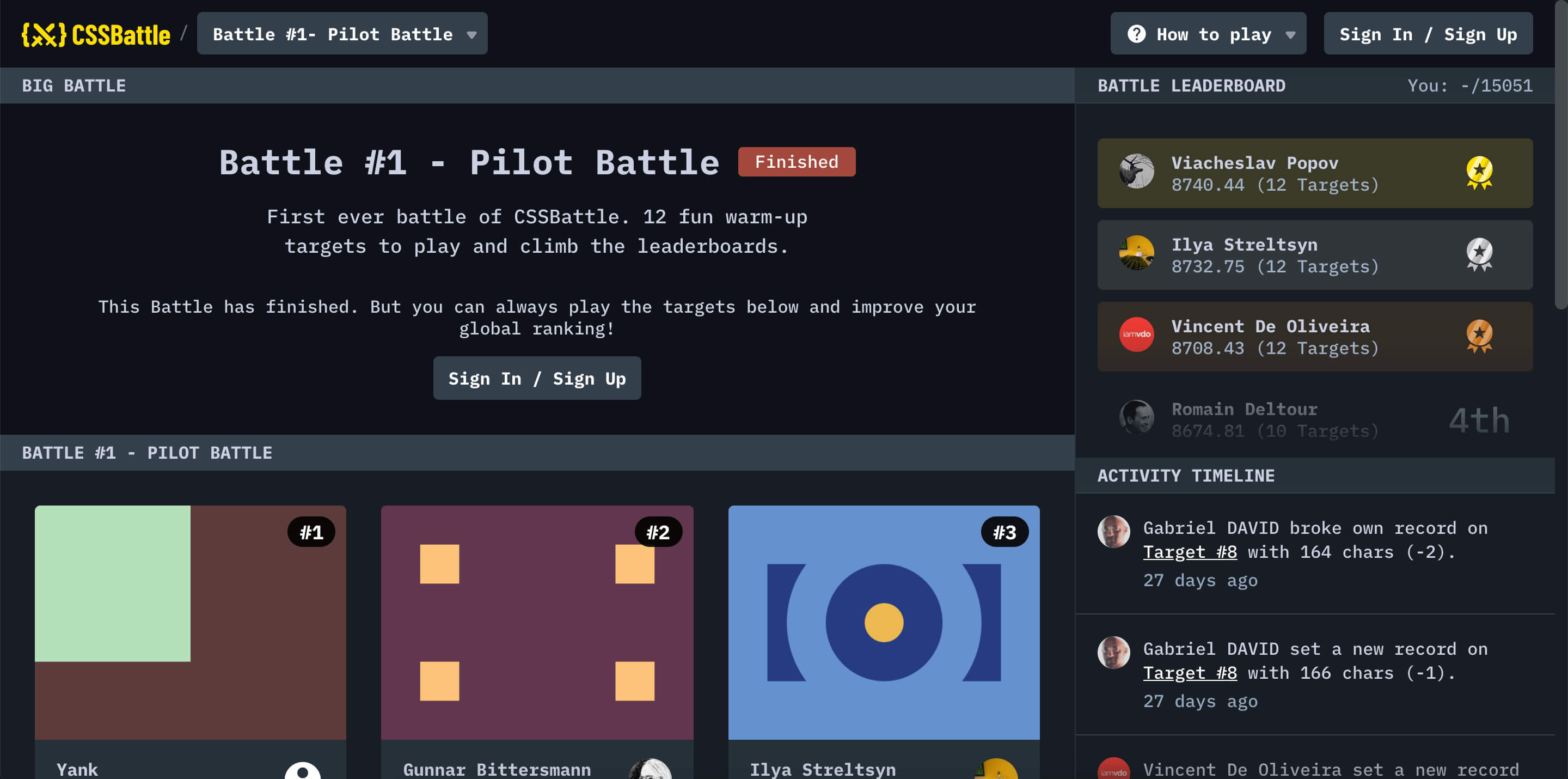
12. CSS Battle

Lastly the CSS Battle. This is more of an online challenge than an actual CSS practice game, the objective is to write HTML and CSS code to replicate the given target image in the least code possible. This game is constantly updated with new challenges. It has a global ranking system and the ability to re-play each challenge so you can improve your own results.
Website: https://cssbattle.dev/
