11 Online coding challenges for front-end developers to boost skills
You can boost your coding and problem-solving skills as well as gain more confidence by participating in coding challenges.
- Codewars
- CSSBattle
- CodePen
- CSS Challenges
- 100DaysOfCode
- JavaScript30
- Coderbyte
- CodinGame
- LeetCode
- Hackerrank
- FrontendPro
It is a great way for both beginner and seasoned developers to learn and hone programming skills, try different approaches and algorithms and overall become a better developers.
Following resources aimed to challenge your skills in:
- HTML
- CSS
- JavaScript
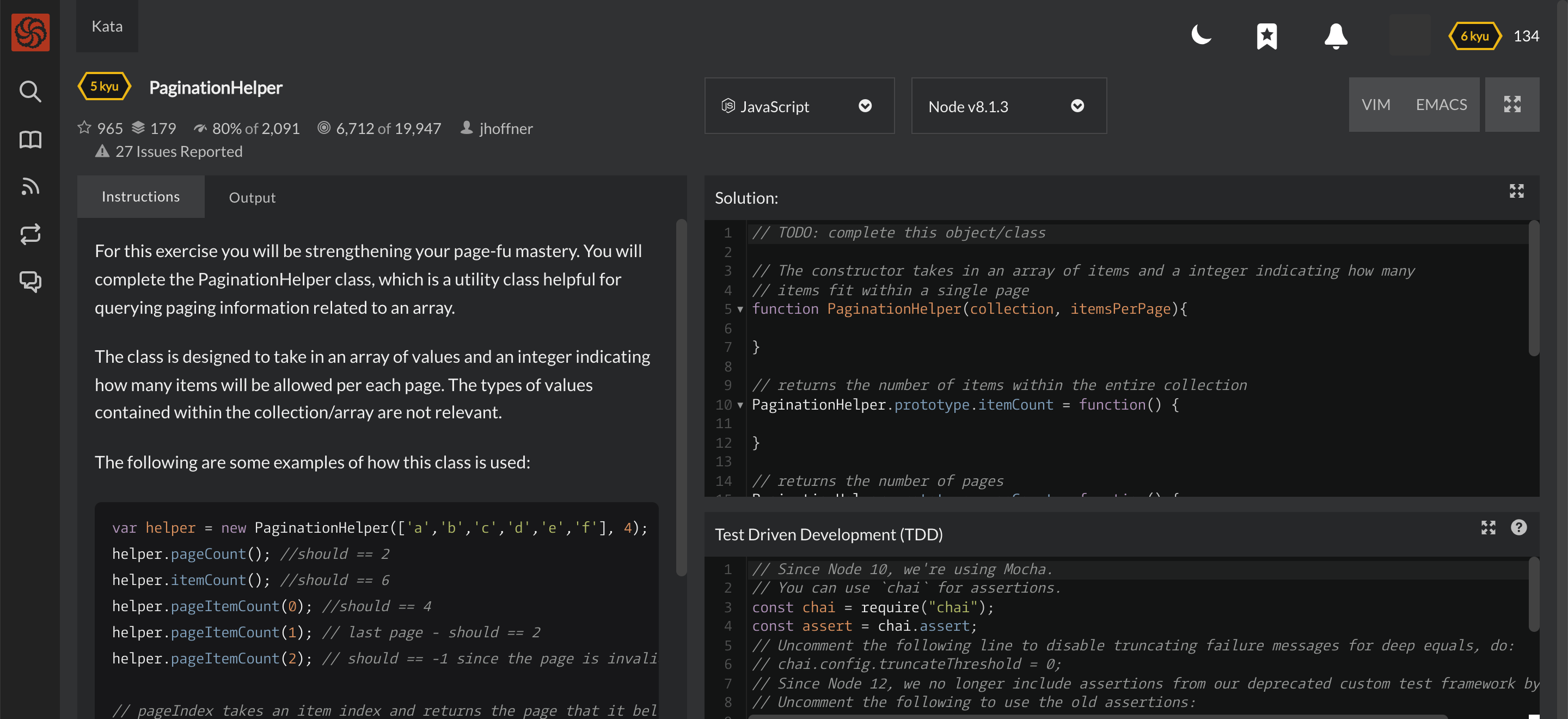
Codewars

Challenge yourself by solving coding exercises and in return earn points and compete with other players for the highest rank.
Codewars is a community-driven resource, everyone can create and solve exercises. You can compare your solution with others, discuss it in the forum, earn badges and ranks, create a clan with your friends and peers.
Practice skills: JavaScript, TypeScript
Website: https://www.codewars.com/
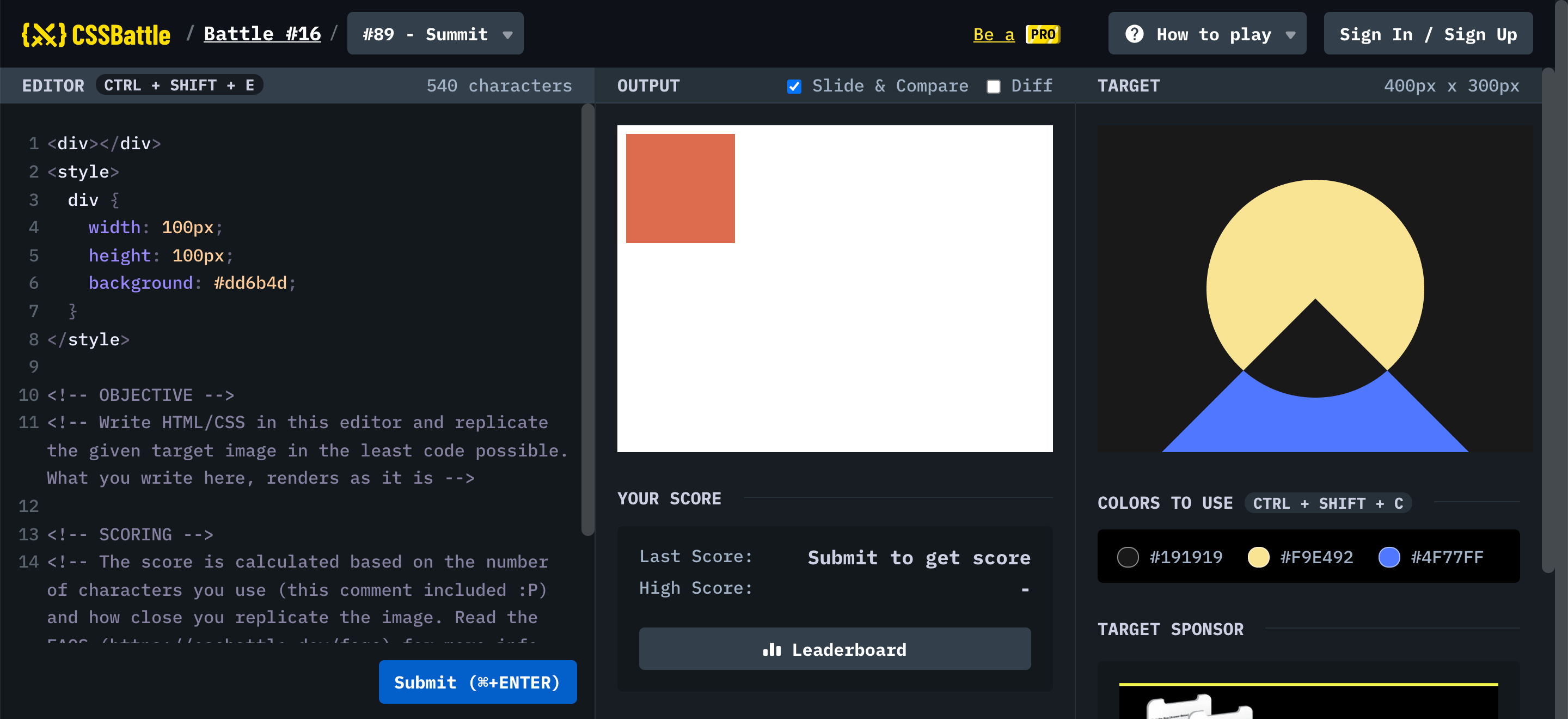
CSSBattle

CSSBattle is one of the few challenges to practice CSS skills. Your objective is to write HTML and CSS code to replicate the given target image in the least code possible.
There are dozens of available battles (challenges) each containing several targets. Complete each one to match 100% and earn points to compete with other players on the global leaderboard.
Practice skills: HTML, CSS
Website: https://cssbattle.dev/
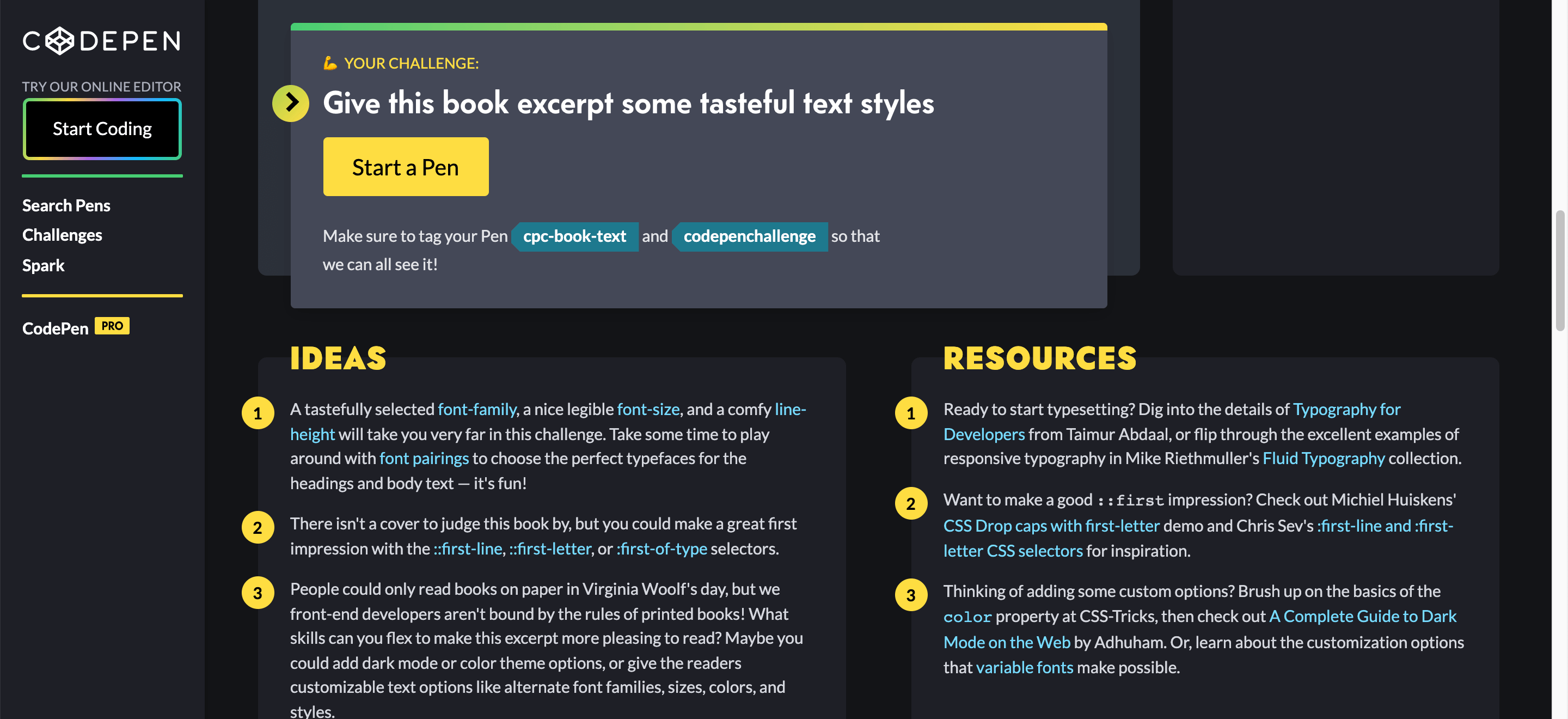
CodePen

CodePen is one of many online code editors, but unlike others, there’s a huge community of creative developers. Each week CodePen offers a theme to create something fun.
You can boost your creativity, learn new skills and technologies and showcase your work to all the world. While the code itself is not the main objective of the challenge the point is to create beautiful, bizarre, and fun things using HTML, CSS, and JavaScript.
Practice skills: HTML, CSS, JavaScript
Website: https://codepen.io/challenges
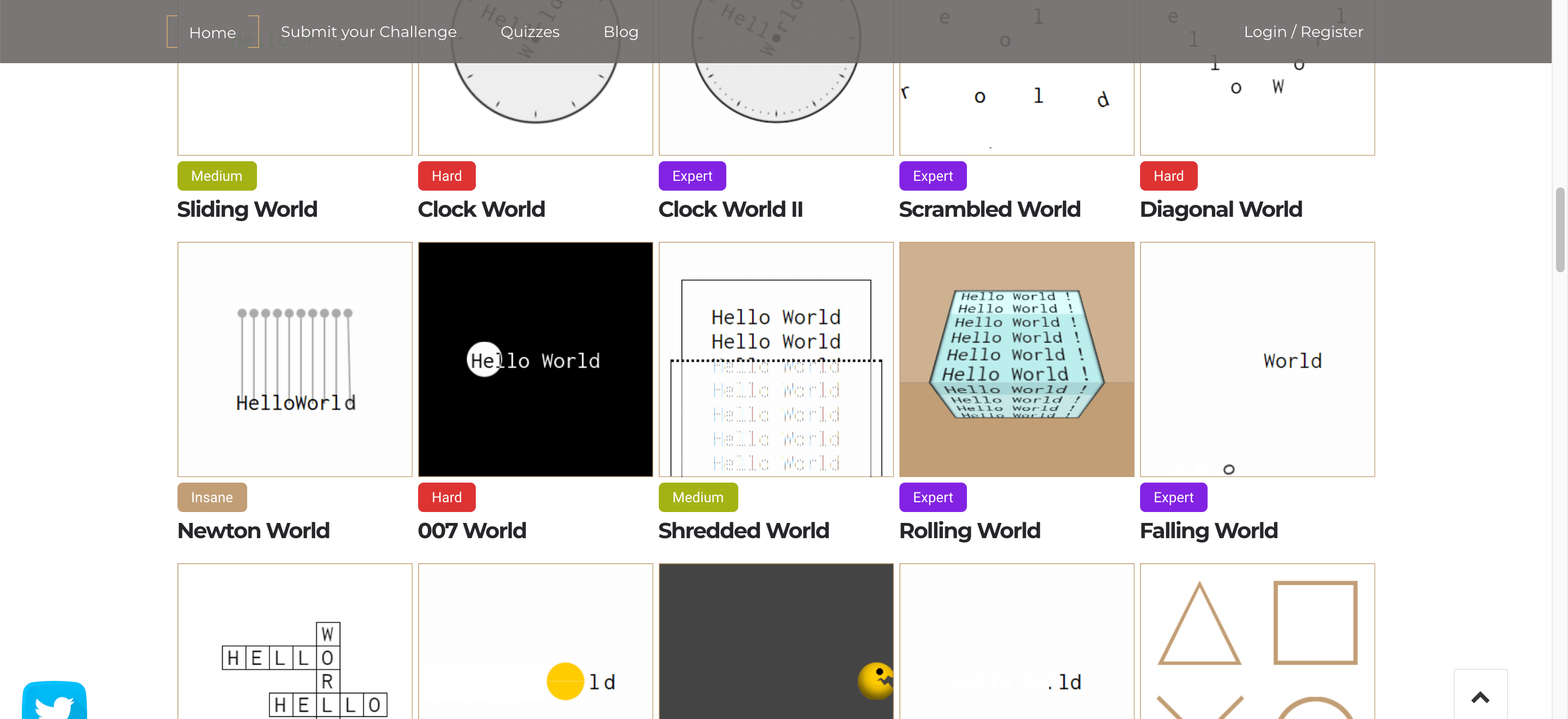
CSS Challenges

CSS Challenges is a resource that offers fun and playful ways to practice your CSS skills. You can do that by playing CSS challenges/riddles or by taking quizzes. For challenges, you’ll find 5 different difficulty levels starting from easy ranging all the way up to insane. For each challenge, you have a preview image and a set of rules to match it, the main rule for all challenges is to use CSS code only.
Practice skills: CSS
Website: https://css-challenges.com/
100DaysOfCode

The point of this challenge is to commit yourself to 100 days of coding. During that time you can learn a framework, or start a journey of learning to code or improve your skill level with a particular technology or a programming language.
There are certain rules you have to follow like coding every day for 100 days and twitting about that. There are quite a few benefits to this challenge like you can build a project to showcase, build a portfolio, or learn valuable skills.
Practice skills: HTML, CSS, JavaScript
Website: https://www.100daysofcode.com/
JavaScript30

The JavaScript30 coding challenge will push you to build 30 things in 30 days using JavaScript.
This challenge is aimed mostly at beginners and intermediate developers who are willing to become comfortable with JavaScript fundamentals and working with DOM.
Practice skills: HTML, CSS, JavaScript
Website: https://javascript30.com/
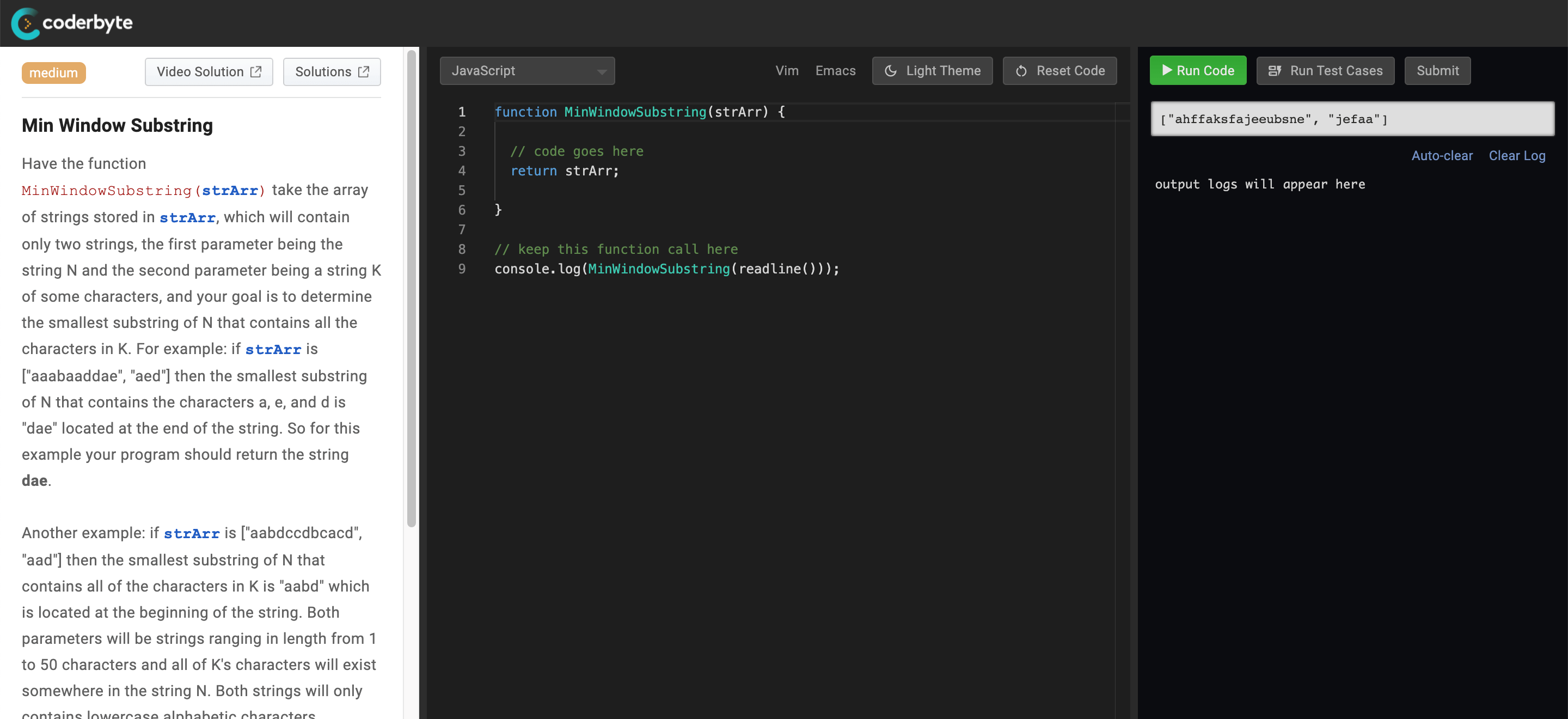
Coderbyte

Coderbyte offers you a collection of coding challenges to improve your coding skills and help you practice programming. This application will help you get comfortable solving problems and prepare for job interviews.
Besides the coding challenges, Coderbyte offers starter courses, interview kits, career resources, and more.
Practice skills: JavaScript
Website: https://coderbyte.com/
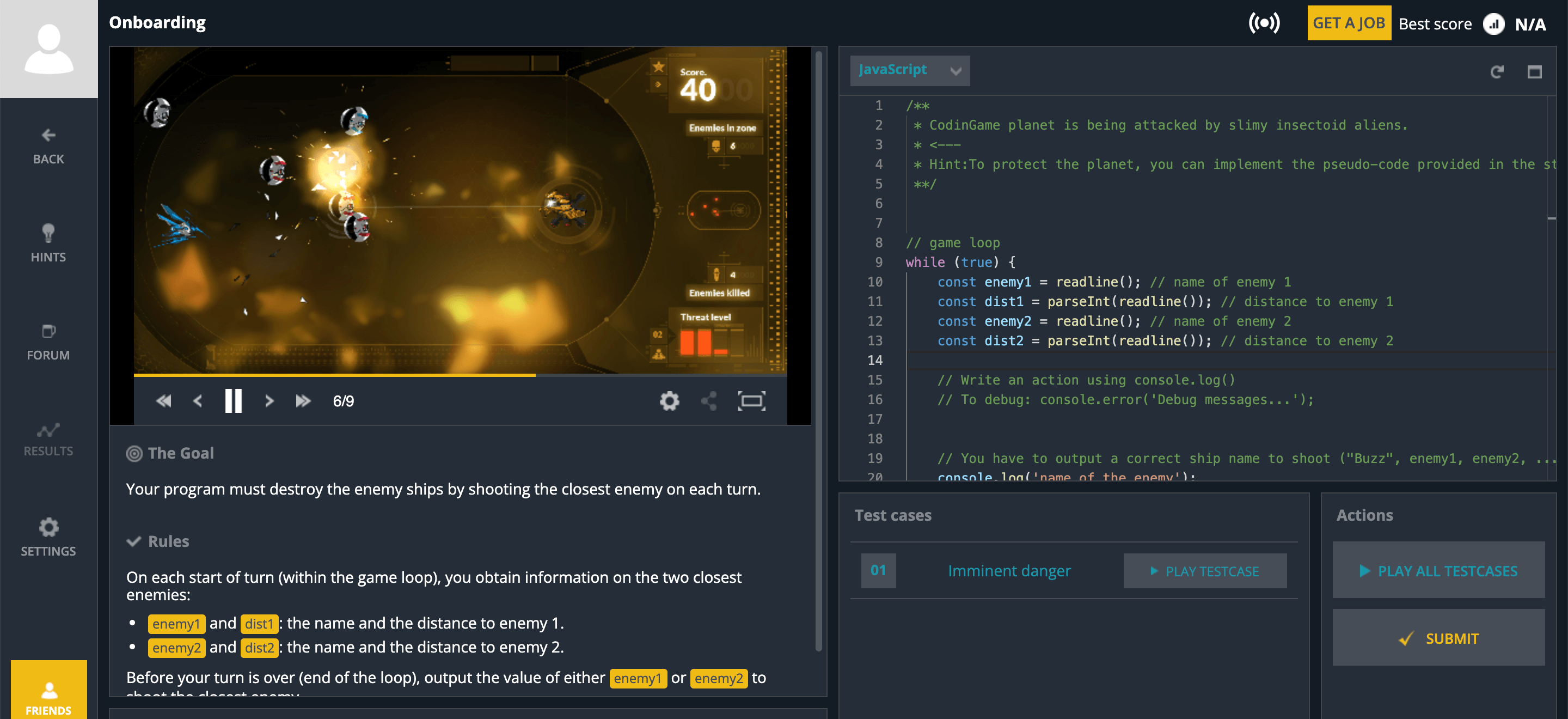
CodinGame

CodinGame stands out among other coding challenges, as here you’re not simply solving a given problem, you are participating in game creation.
This is a great option to diversify your programming practice, as you can see how the code behaves in action.
Practice skills: JavaScript, TypeScript
Website: https://www.codingame.com/
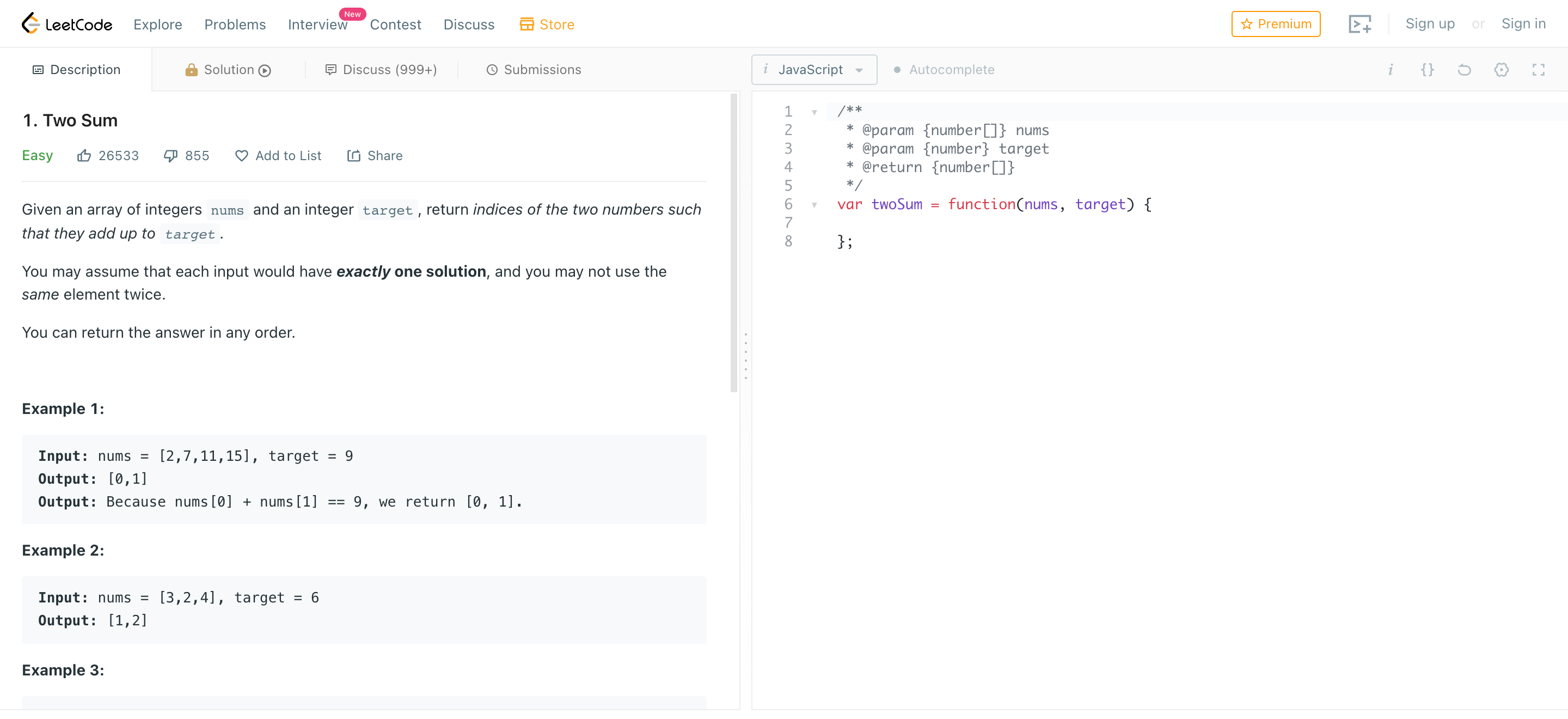
LeetCode

LeetCode is a platform to help you enhance your skills, expand your knowledge and prepare for technical interviews. Besides the coding challenges, it features online interviews, learning courses, contests with ranking, and a discussion board.
All in all, it is a great resource to learn and practice programming skills.
Practice skills: JavaScript
Website: https://leetcode.com/
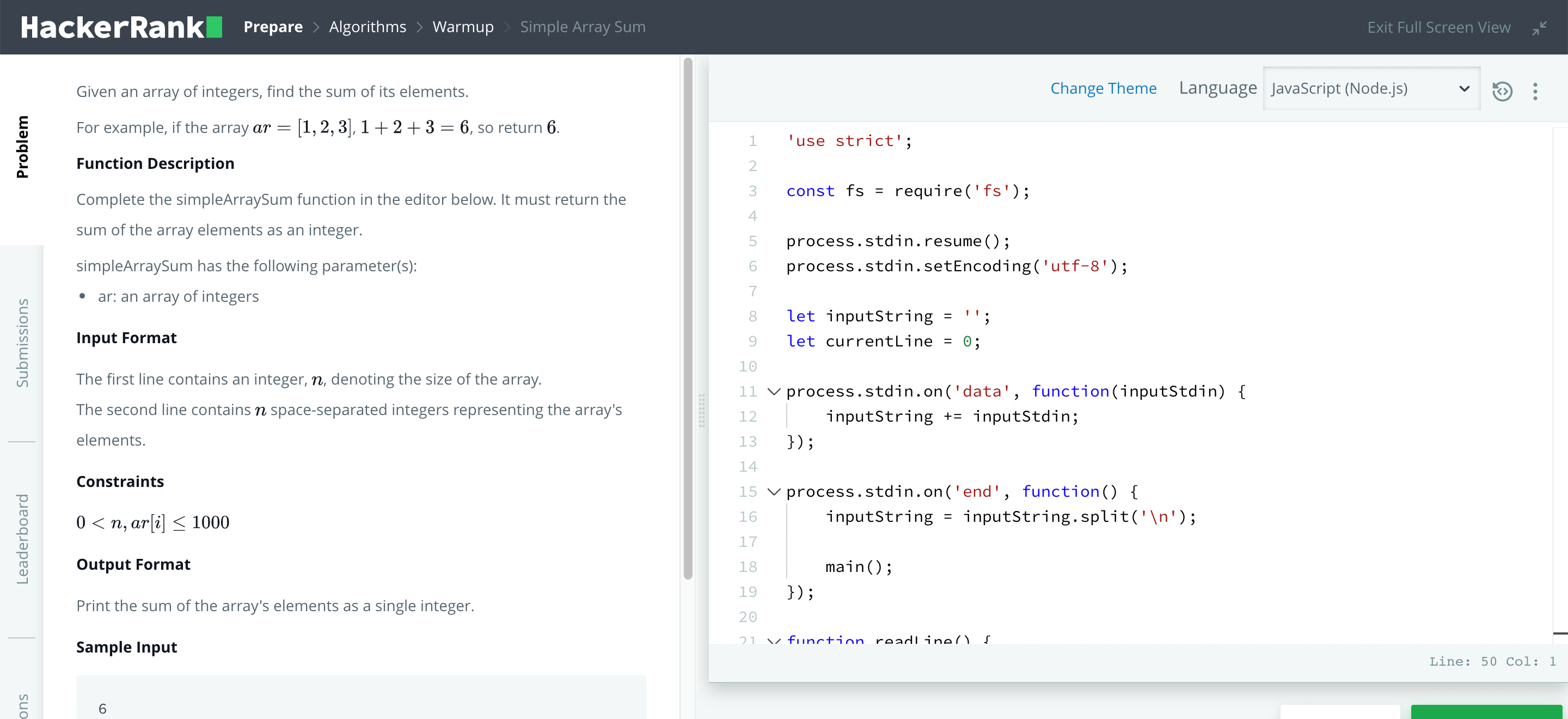
Hackerrank

Hackerrank is a large online platform for developers to solve coding challenges on the one side and companies looking to hire developers on the other.
You can practice coding skills, learn new concepts, get a certification, compete in contests, prepare for interviews and even apply for a job.
Practice skills: JavaScript
Website: https://www.hackerrank.com/
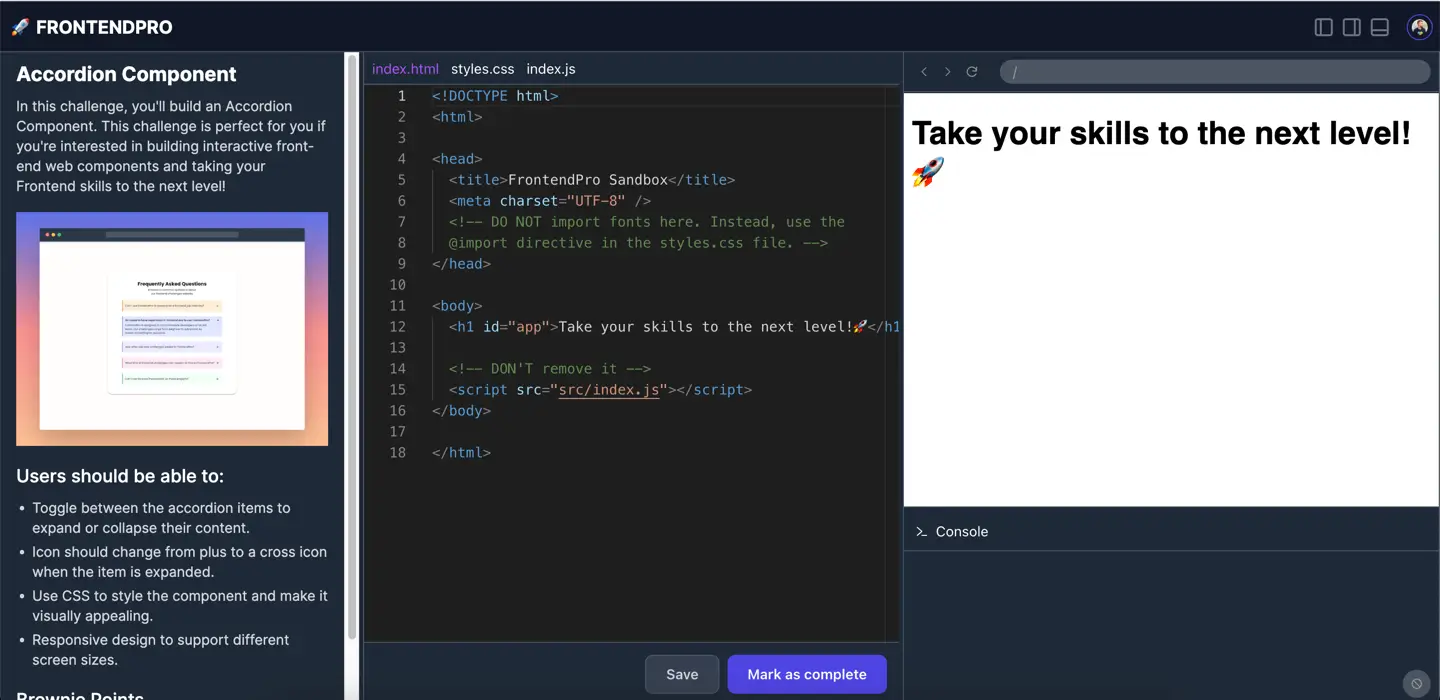
FrontendPro

FrontendPro is an open-source project for aspiring web developers to practice skills.
It features dozens of challenges that will prompt you to create real-world projects like landing pages, components, and widgets.
Challenges have various difficulty levels beginner to hard. You can later include these projects in your portfolio.
Practice skills: HTML, CSS, JavaScript
Website: https://www.frontendpro.dev/
